 前回の記事ではesp32からIFTTT経由でSlackに通知を送ってみました。
前回の記事ではesp32からIFTTT経由でSlackに通知を送ってみました。
今回は逆にIFTTTからesp32に天気や気温の情報を送りフルカラーLEDを使って色で天気を確認できるものを作っていきます。
前提条件
- 前回の記事の確認
- ある程度esp32を使ったことがある
Blynkの設定
前回の記事では登場しなかったサービスのBlynkの設定を行っていきます。
スマートフォンを少しだけ使うので準備しておいてください。
アプリインストール
Blynkのスマートフォンアプリがあるのでインストールしていきます。 iPhone(IOS)の場合↓
https://apps.apple.com/jp/app/blynk-iot-for-arduino-esp32/id808760481?at=10l8JW&ct=hatenablogapps.apple.comAndroidの場合↓
https://play.google.com/store/apps/details?id=cc.blynkplay.google.com上記どちらか選択しスマートフォンからリンクにアクセスしてください。
またそれぞれのOSでapp storeかGooglo playからBlynkと検索すれば一番上に出てくるのでそこからインストールしても構いません。
以下の説明はIphoneで説明していきます。しかしAndroidとさほど変わらないので同じような操作をしていただければ構いません。
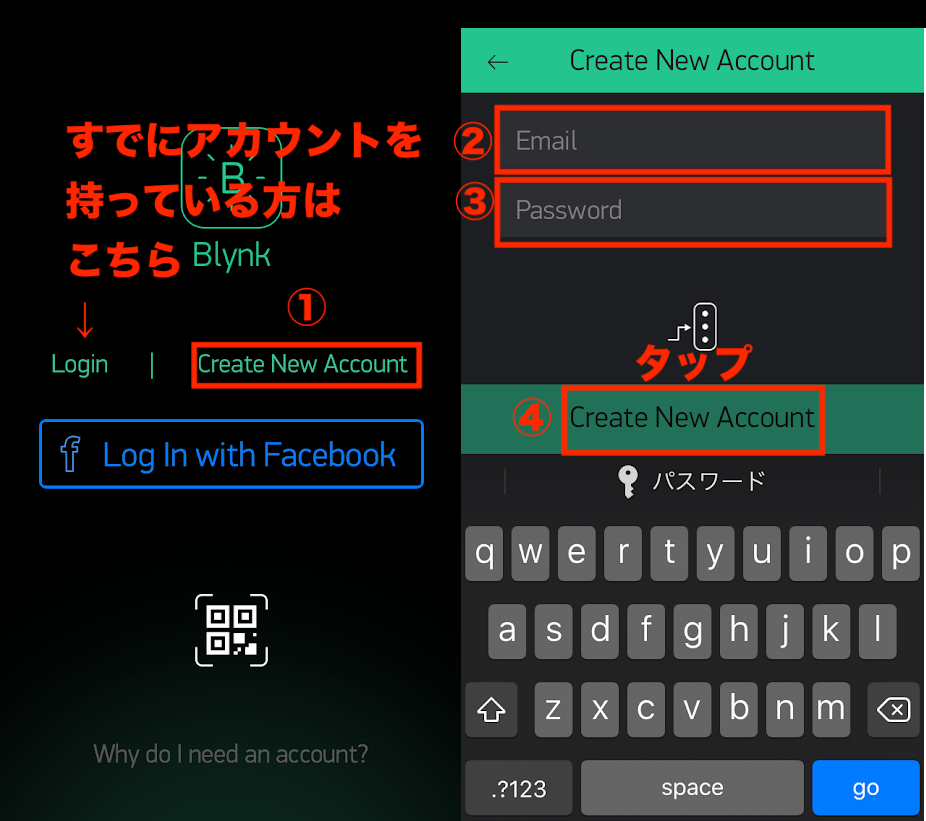
今回はFacebookを使わずにアカウントを作っていきたいと思います。

②③には登録するメールアドレスとパスワードを入力します。
後ほど重要なメールを受け取るために登録したメールアドレスでメールが受け取れる状態にしておいてください。
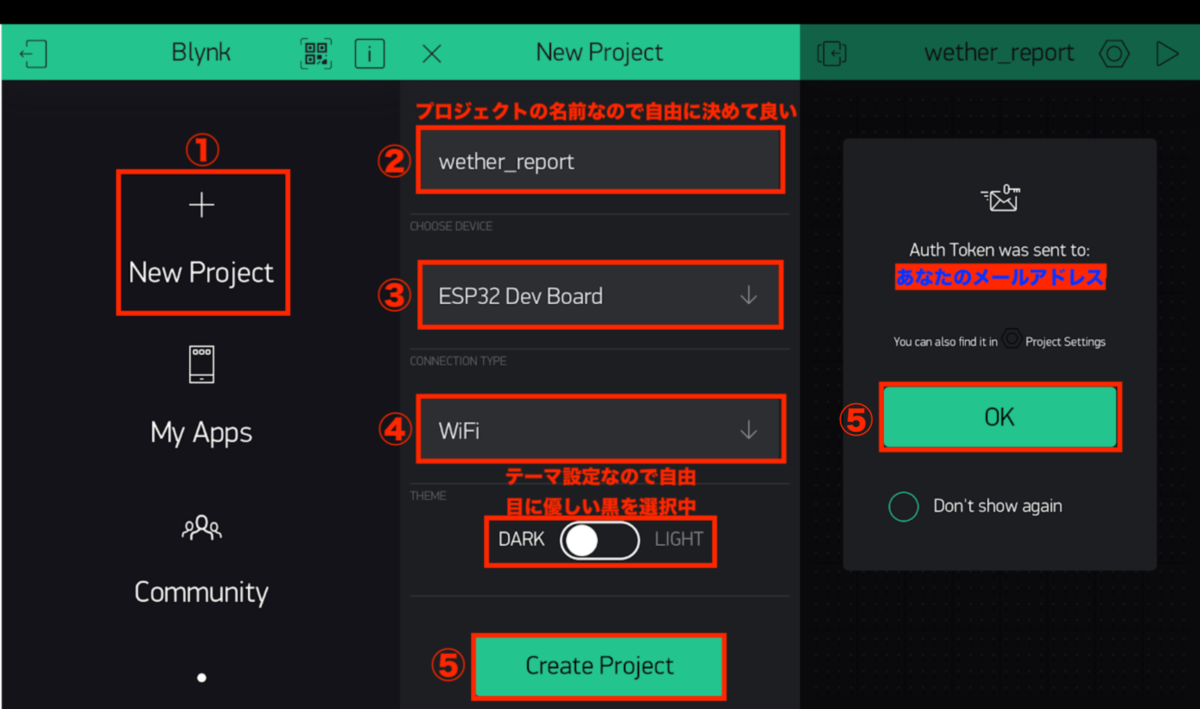
プロジェクト作成

③④は画像の通りに選択してください。
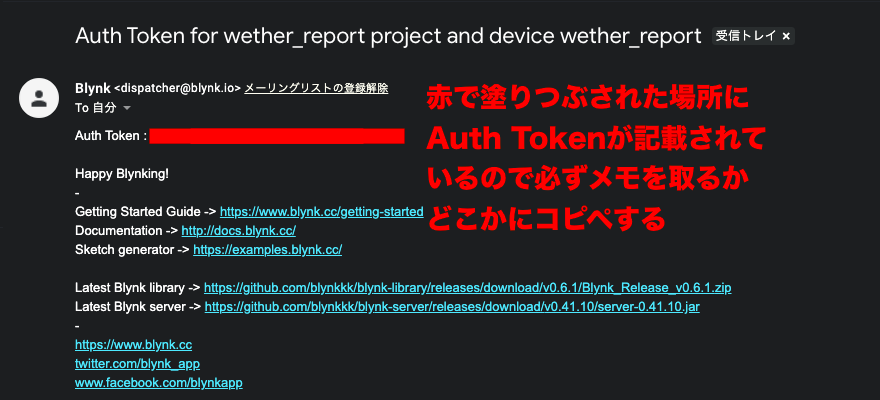
⑤をタップ後メールアドレスにAuth Tokenが送信されているはずなのでメールを確認しにいきましょう。

Auth Tokenはこの後必ず使うので忘れないようにしましょう。
- 注意:Auth Tokenはプロジェクトごとに違うので今後、自分で新規プロジェクトを作成するときは注意しましょう。

以上でBlynkのプロジェクトの作成は終了です。
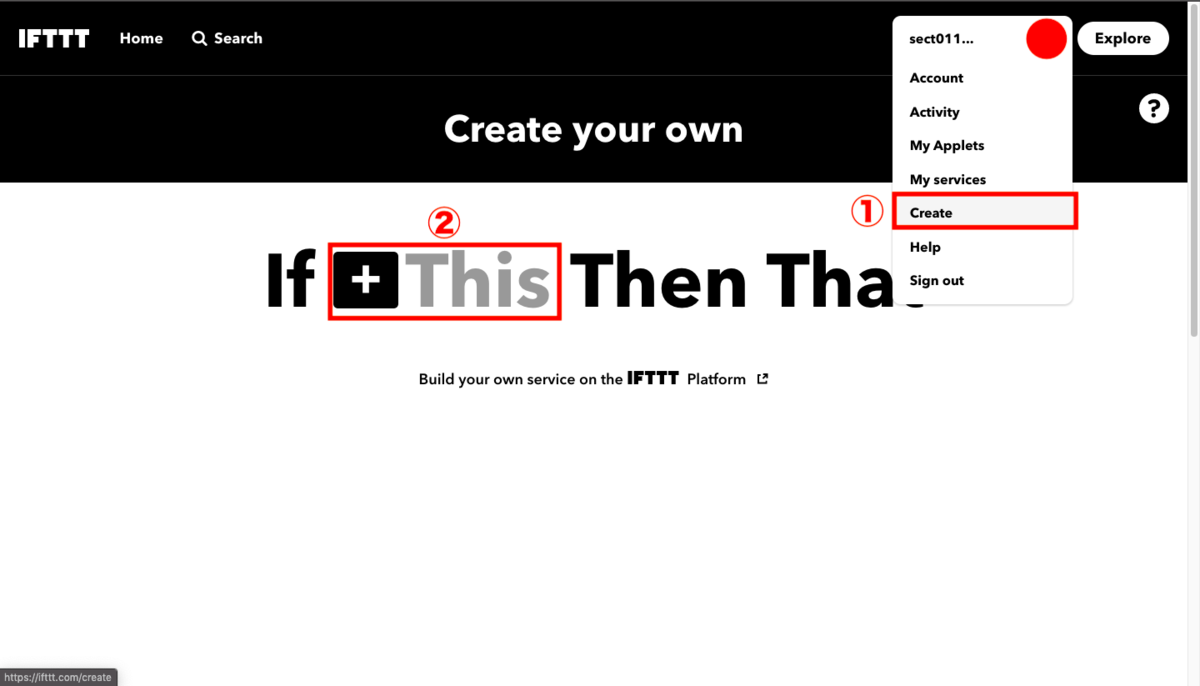
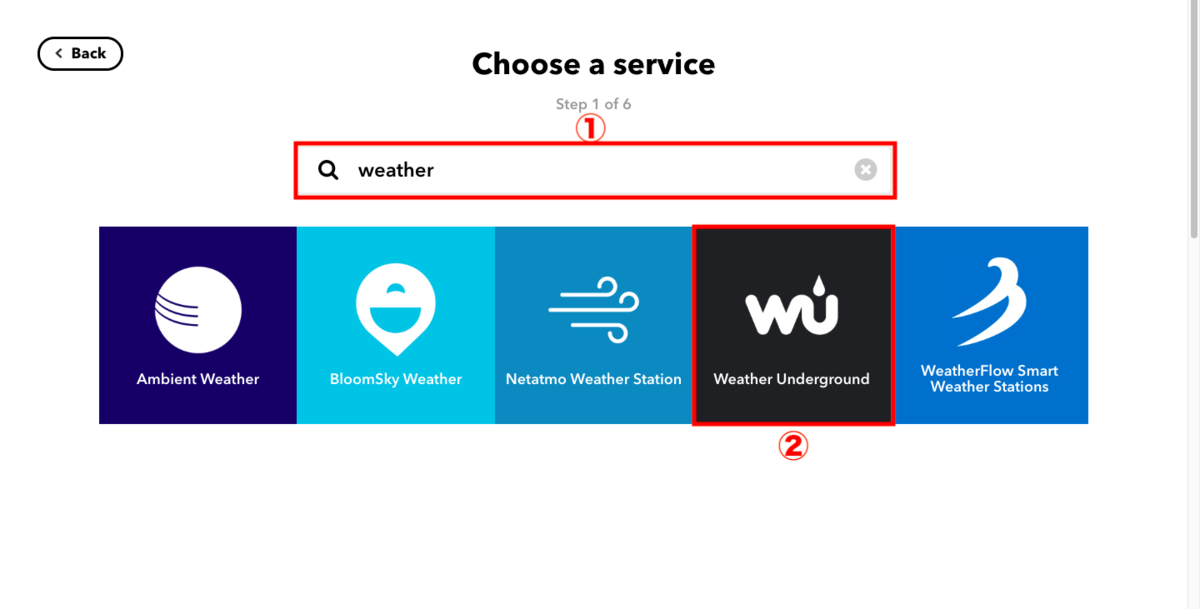
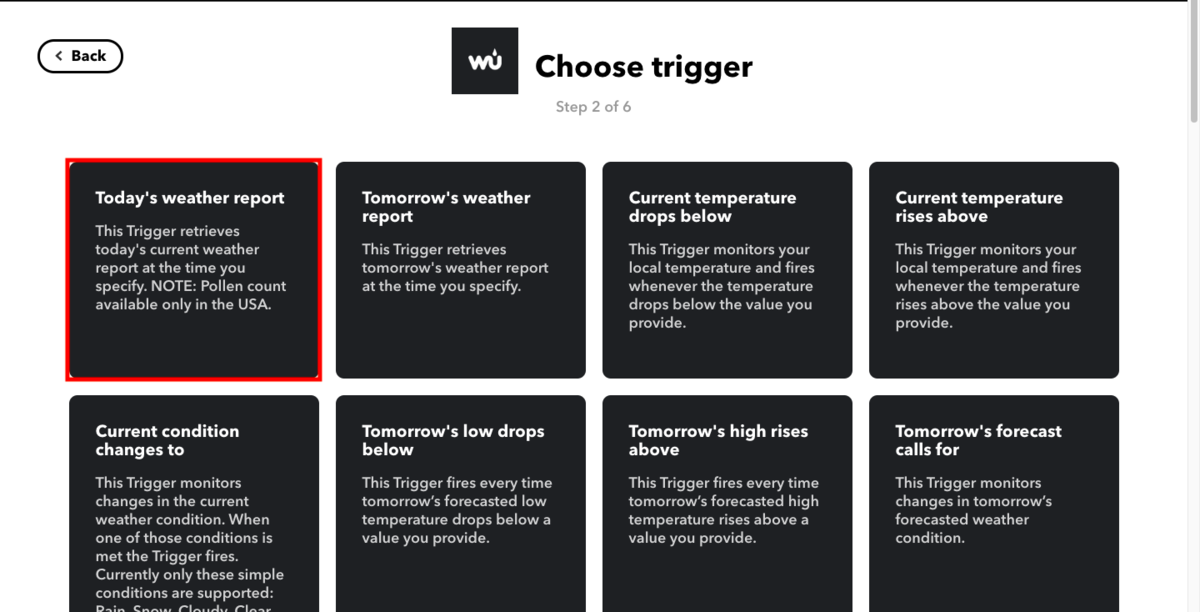
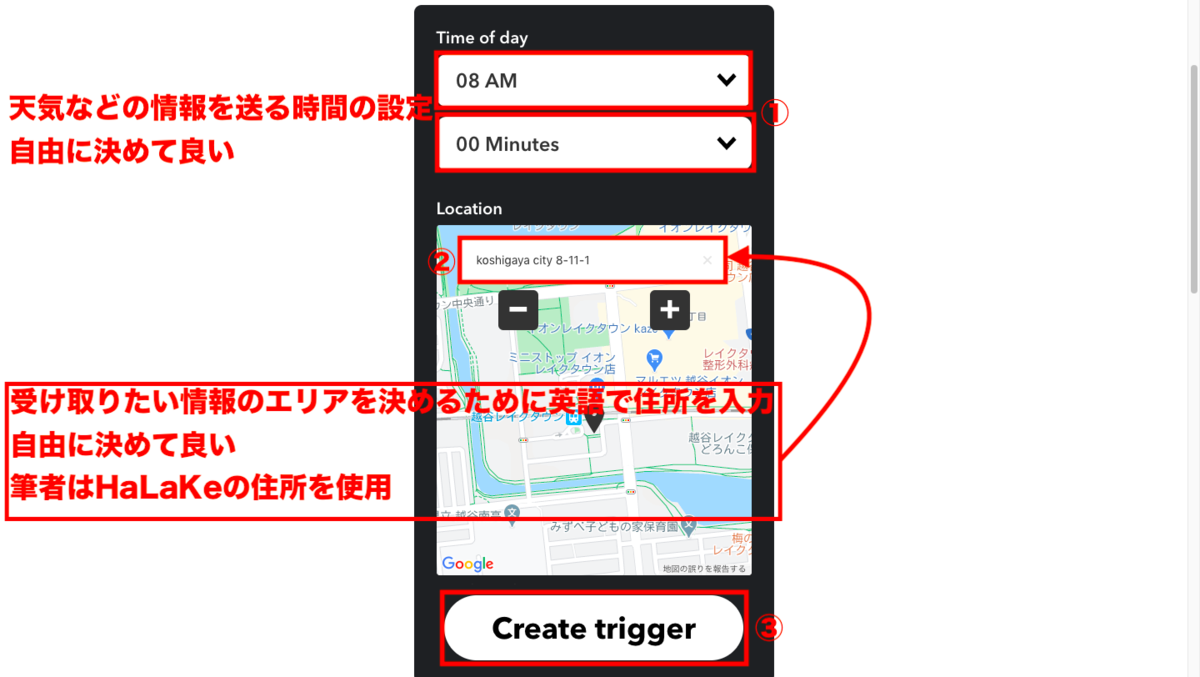
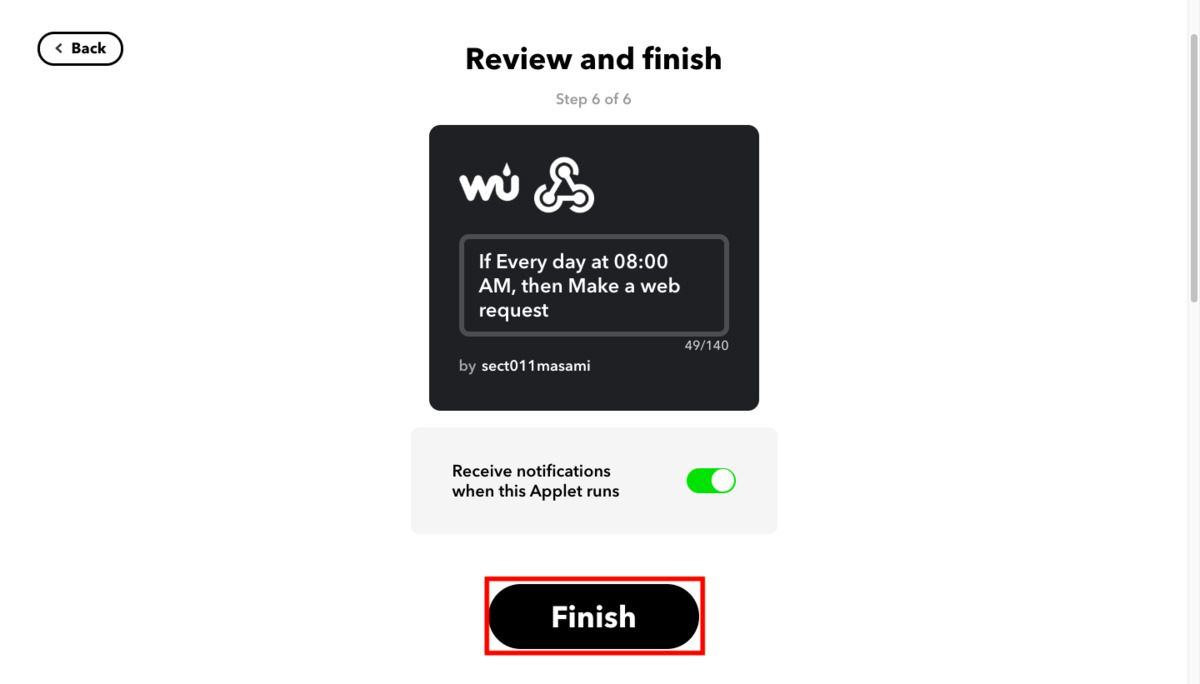
IFTTTのレシピ作り






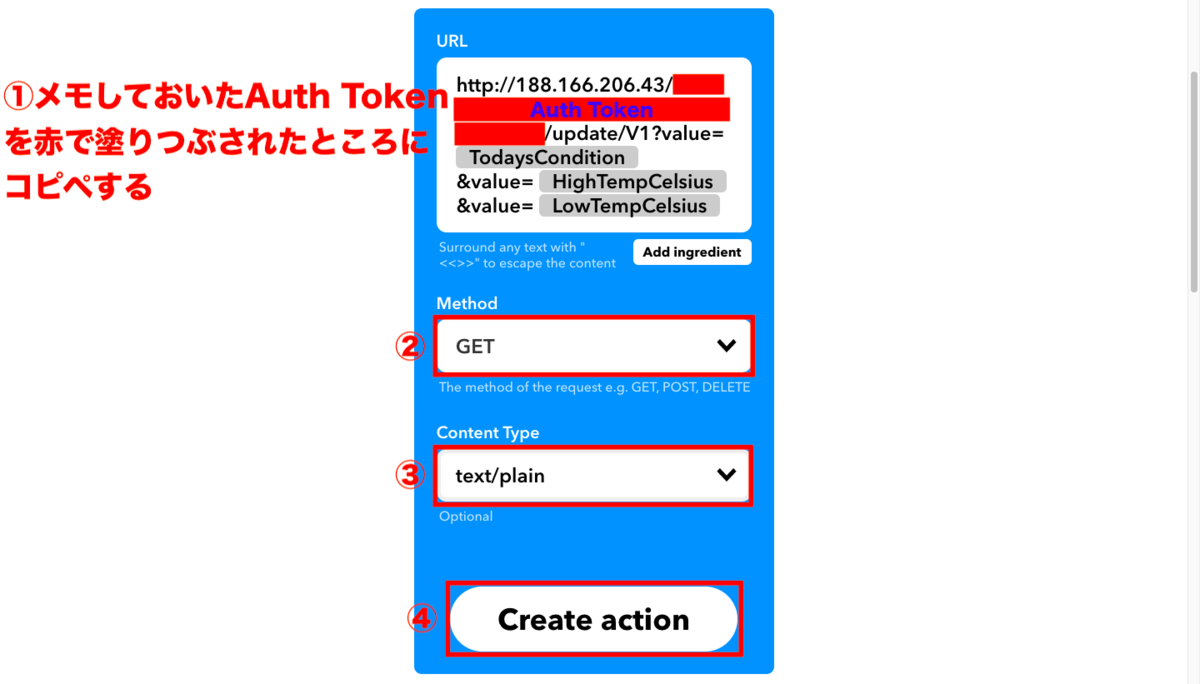
画像"レシピ作り6"のURL欄には
http://188.166.206.43/(Auth Token)/update/V1?value={{TodaysCondition}}&value= {{HighTempCelsius}}&value= {{LowTempCelsius}}と入力し(Auth Toke)の部分を消し自分のAuth Tokenに書き換えてください。画像では赤で塗りつぶされたところをさします。 また②と③は画像と同じように設定してください。
今回は天気と最高気温、最低気温を取得するのでURLの中にTodaysCondition、HighTempCelsius、LowTempCelsiusと入っています。

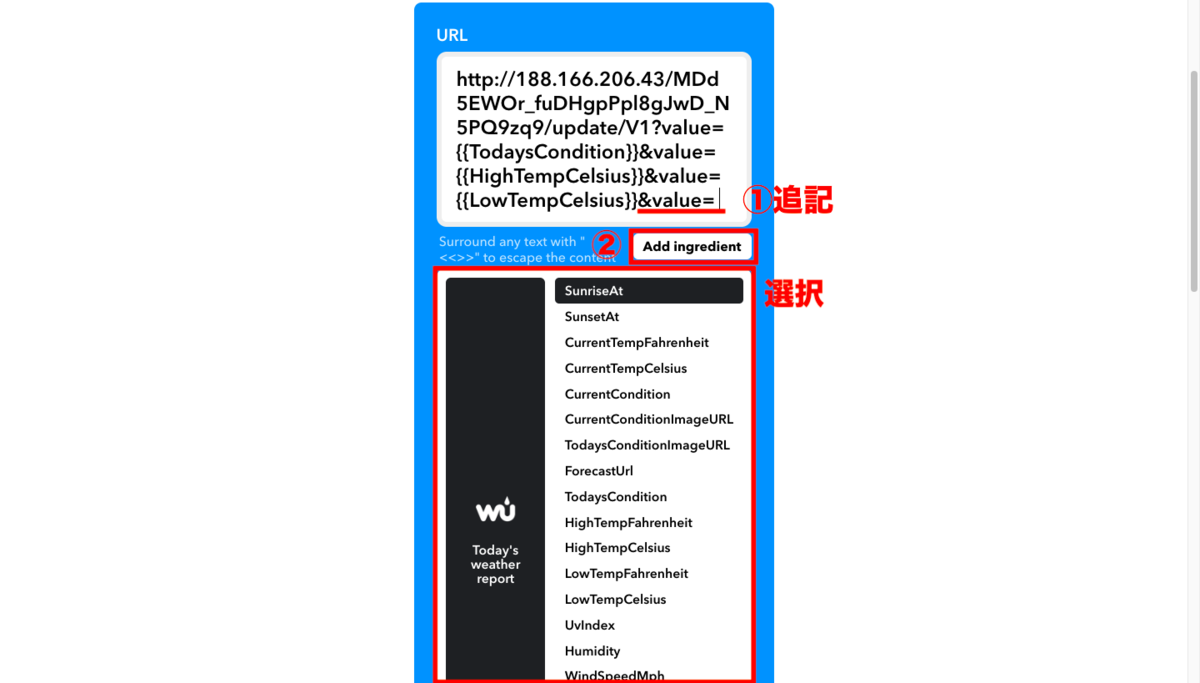
追加して情報を得たい場合は上記のURLに&value=と入力しadd ingredientをクリックすることで取得したいデータを選択できます。
- 注意:取得情報を追加したいときは&value=の最後にカーソルを合わせてください。add ingredientがうまく機能しない場合あがあります。

ハードウェア構成
必要なもの
- ESP32-WROOM-32 開発ボード
- ブレッドボードなどの配線機材
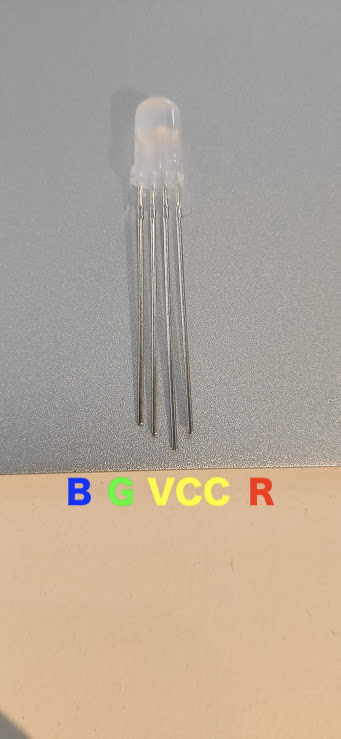
- フルカラーLED(RGBLED)
- 抵抗1Kぐらい
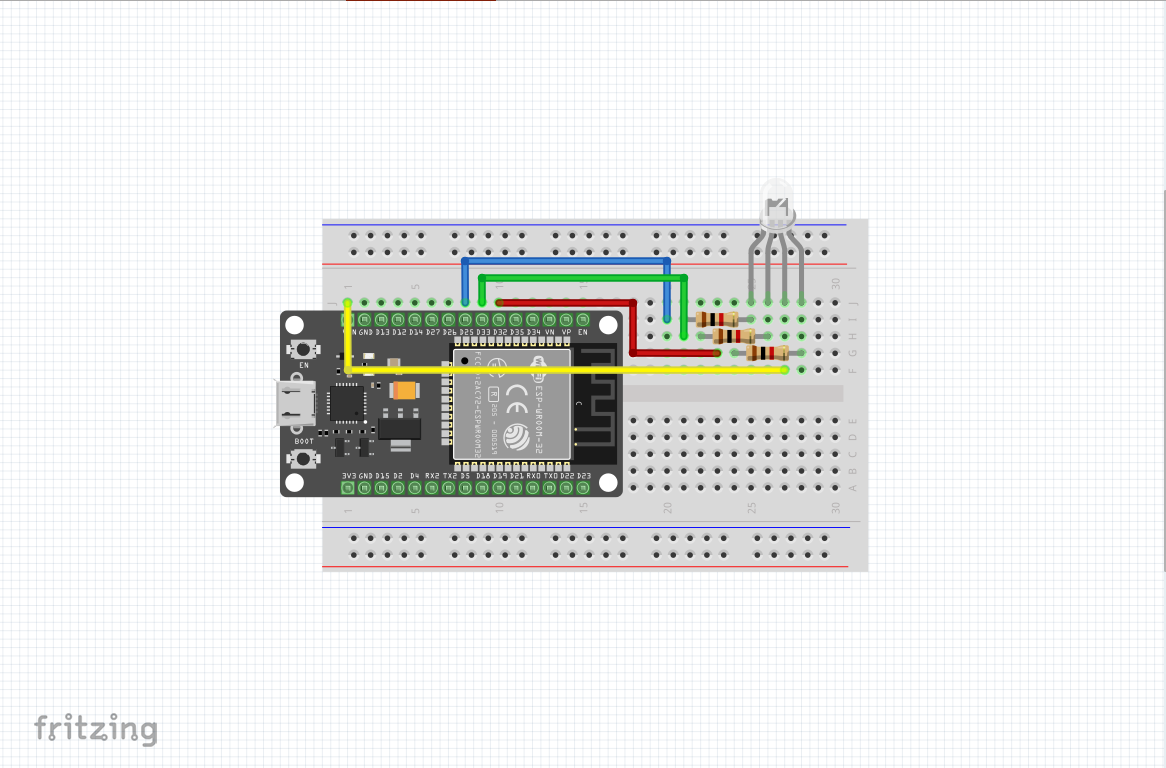
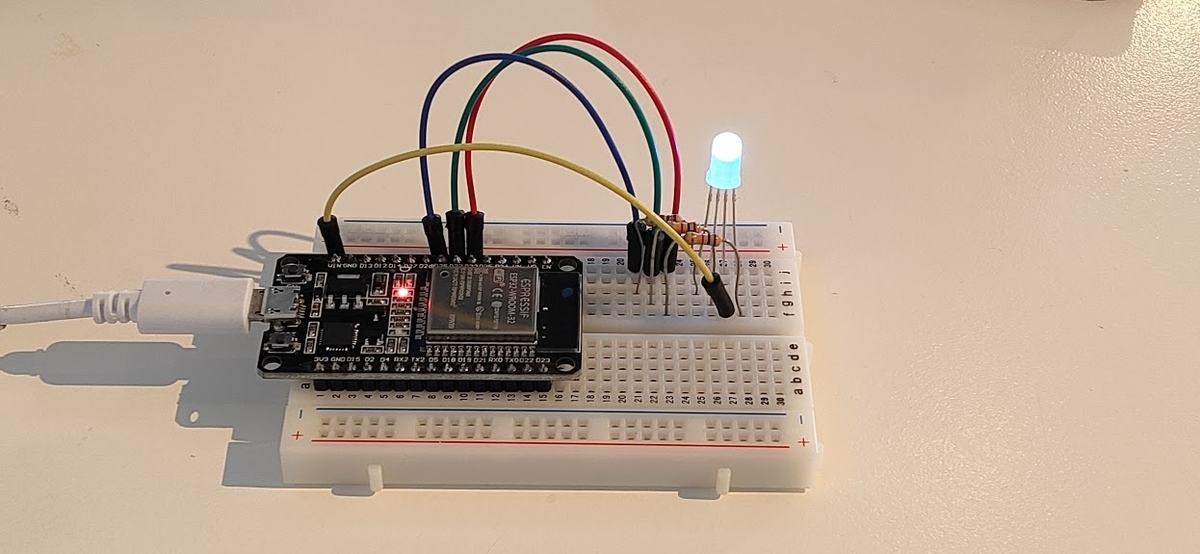
配線

- 注意:筆者が使用するフルカラーLEDはアノードコモンのものをしようしています。またものによっては端子に対応する色が違う可能性があるのでそれぞれで確認し配線を変えてください。

筆者の配線はvin->vcc D32->抵抗->R D33->抵抗->G D25->抵抗->Bとなっています。
ソフトウェア
#include <Arduino.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
const char auth[] = "----"; //ご自分のBlynk用 Auth Tokenに""の中を書き換えてください
const char ssid[] = "----"; //ご自分のルーターの SSID に""の中を書き換えてください
const char pass[] = "----"; //ご自分のルーターのパスワードに""の中を書き換えてください
void setup() {
Serial.begin(115200);
Blynk.begin(auth,ssid,pass);
int i = 0;
ledcAttachPin(A4,1);
ledcAttachPin(A5,2);
ledcAttachPin(A18,3);
ledcSetup(1, 12000, 8);
ledcSetup(2, 12000, 8);
ledcSetup(3, 12000, 8);
ledcWrite(1,255);
ledcWrite(2,255);
ledcWrite(3,255);
while(WiFi.status() != WL_CONNECTED){
delay(100);
i++;
Serial.print(".");
if(i == 100){
i = 0;
return;
}
}
Serial.println("Connected!!");
ledcWrite(1,0);
ledcWrite(2,0);
ledcWrite(3,255);
Serial.println(WiFi.localIP());
}
void loop() {
Blynk.run();
}
BLYNK_WRITE(V1){ //Blynk Virtual Pin
Serial.println("---------------");
Serial.println(param[0].asString());
Serial.println(param[1].asInt());
Serial.println(param[2].asInt());
String condition = param[0].asString();
if(condition.indexOf("Clear") >= 0){
ledcWrite(1,0);
ledcWrite(2,190);
ledcWrite(3,255);
Serial.println("clear");
}
if(condition.indexOf("Cloud") >= 0){
ledcWrite(1,127);
ledcWrite(2,127);
ledcWrite(3,127);
Serial.println("cloud");
}
if(condition.indexOf("Shower") >= 0){
ledcWrite(1,255);
ledcWrite(2,127);
ledcWrite(3,0);
Serial.println("shower");
}
}上記のコードの5から7行目をご自身の環境に合わせて書き換えてください。
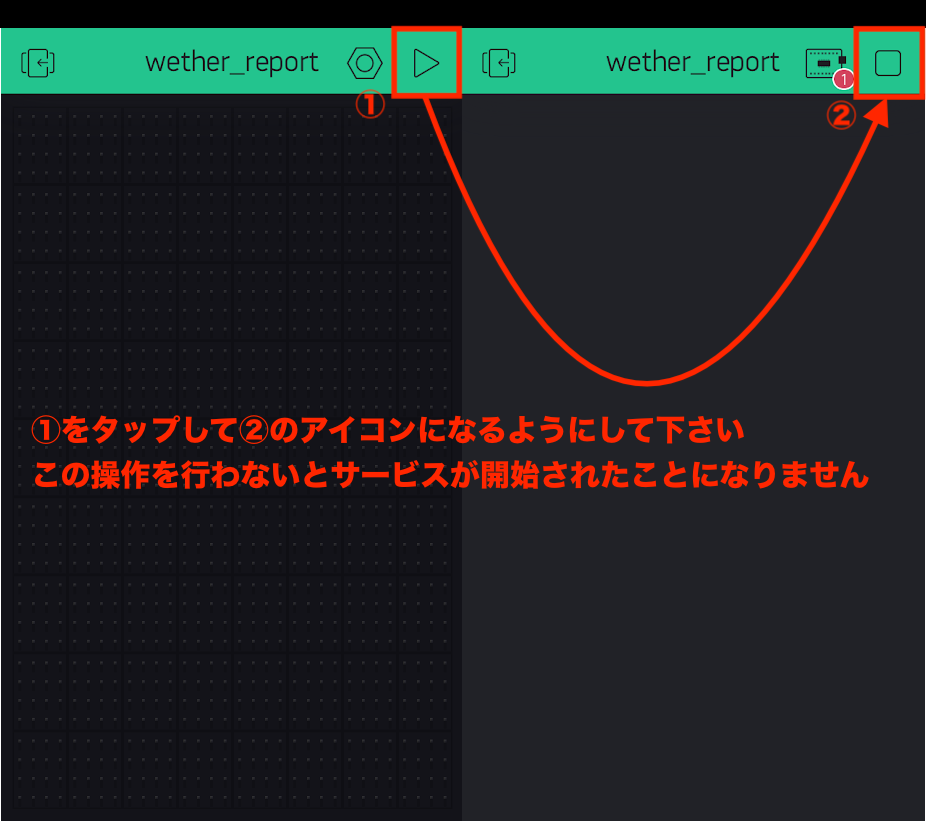
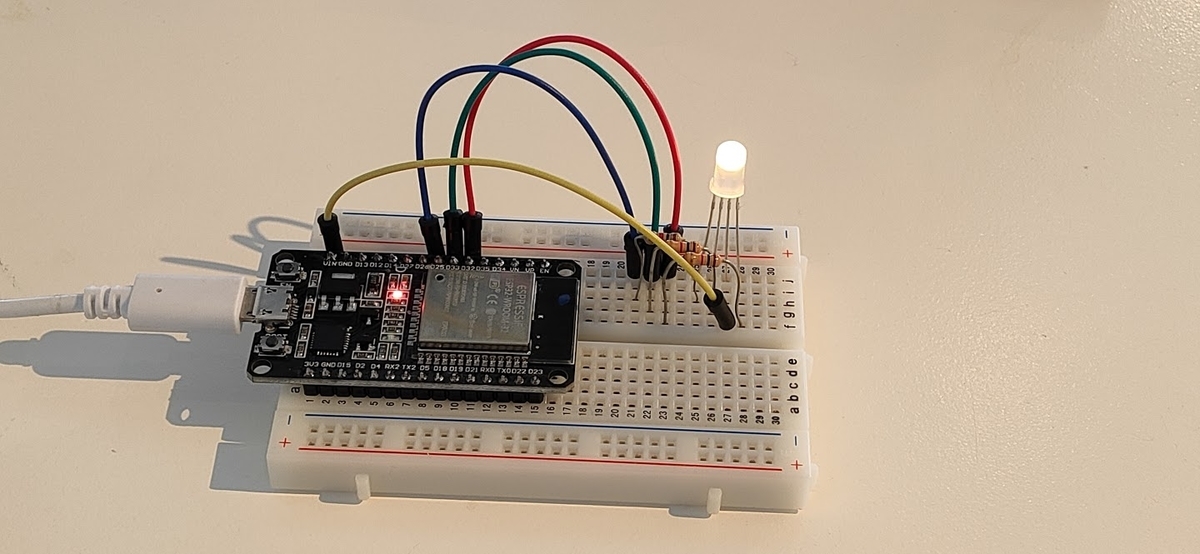
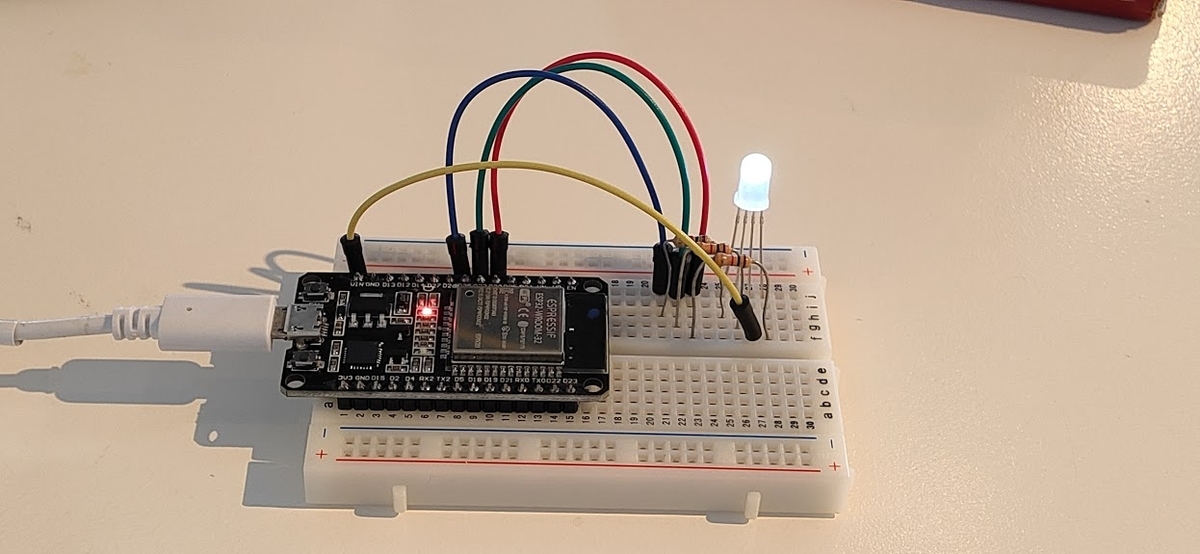
その後esp32に書き込みができたら終わりです。 プログラムの仕様は、起動後WiFiに接続できたらLEDが黄色に光ます。この状態でIFTTTで設定した時間まで待ち時間になったら自動で情報を受け取るようになっています。情報を受け取ることができたら天気の情報に応じて全三色のパターンで光ます。
パターンは
晴れ=Clear:オレンジ
曇り=Cloud:白
雨 =Shower:青
に光ります。



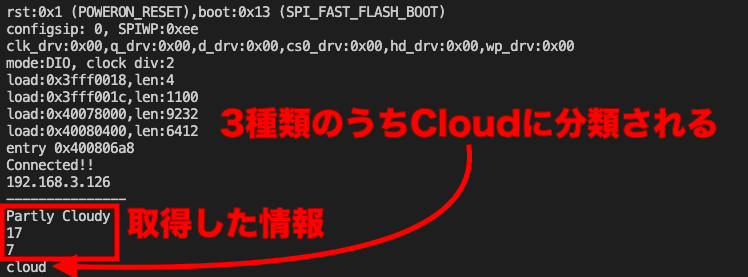
IFTTTから受け取る天気は3種類だけでなく他にも
Partly Cloudy
Showers Early
Mostly Cloudy
Clouds Early
etc... がありますが、それぞれに配色してしまうと分かりづらい(めんどくさい)ので3パターンに分けました。
実際に取得している情報をみたい方はシリアル通信を開くと見れると思うので試してください。

まとめ
今回は新しくBlynkというサービスを使いましたが本来の使い方とは違った方法で扱ってきたのでネットで調べても情報が少なくつまづくところがいくつかありました。しかし思い通りに動かすことができているのでよかったです。IFTTTの方では気温なども取得できるように設定しましたが、その情報を受け取りはしているもののLEDで光らせているわけではありません。やってみたい方はプログラムを自分でいじって7セグなどで光らせてみるのもいいかもしれませんね。
コメント
コメントを投稿