HaLakeの備品であるZortrax M200Plusの使い方を簡易的ですが、こちらで紹介します。
1. 必要なもの(前提条件)
- PC(Mac, Windows)
- STLなどのモデルデータ(STLは確認済みだが他の対応形式は未確認)
- USBメモリ(標準的なType A端子のもの、印刷方法1の場合に必要)
- HaLakeのWiFiを使用していること(印刷方法2の場合に必要)
- 印刷方法2で説明していること以外はほぼHaLake以外でもできる作業なので進めておくとスムーズに印刷が開始できます。
2. 手順
利用の際に必要な手順をこれから説明していきます。
使うのはZortrax M200Plusと言う3Dプリンタのためこちらで説明する内容では不十分な場合は、インターネットなどで検索するときの手がかりにしてみてください。
以下に公式サイトのリンクを載せておきます。
1. Zortrax公式からスライスソフトをダウンのロード&インストール
- HaLakeでダウンロードする際は他の利用者もインターネットを使っているため時間がかかる場合があります。そのため自宅などHaLakeを利用する前にインストールしておくとスムーズに作業を行えます。
以下に載せたリンクからZortrax公式が出しているスライスソフトをダウンロードしてインストールしていきます。⇓

上記のリンクを開くと画像のような画面が出てきますので、中央付近の青いボタンDownlaod Nowをクリックします。(載せている画像は2022/5/5時点のものなので時期によって内容が多少変わっている場合があります。)

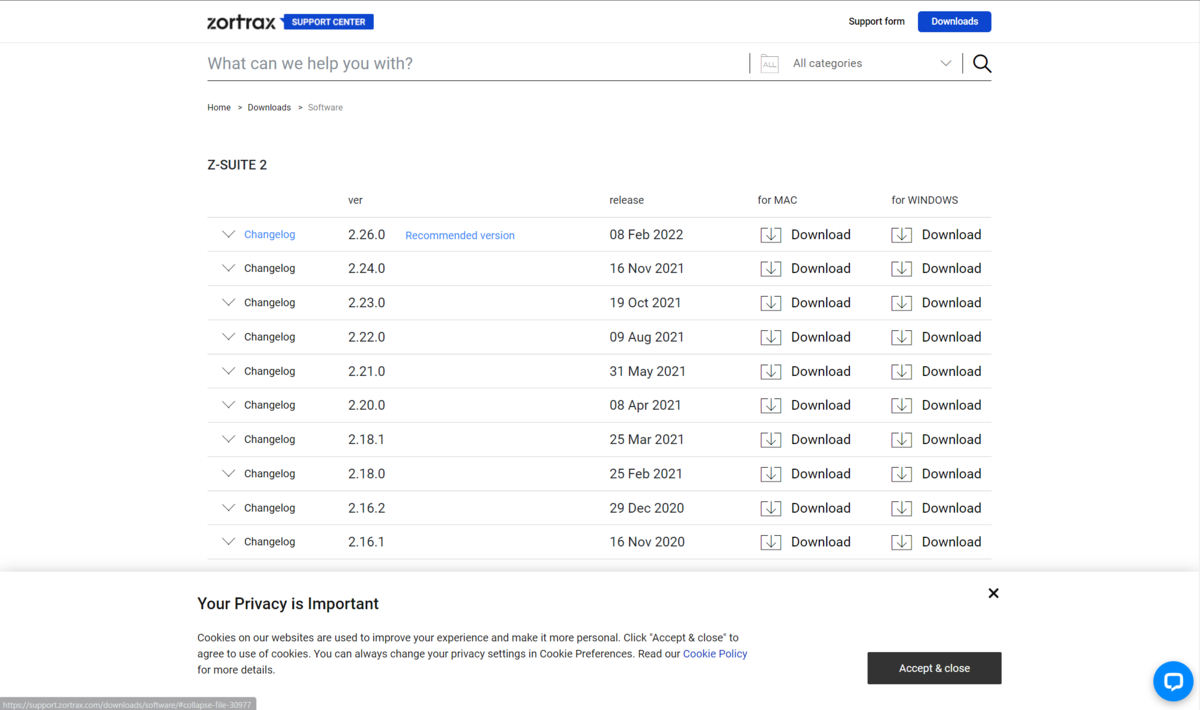
こちらの2022/5/5時点ではバージョン2.26.0が推奨されているので以下の説明ではこちらを使って行きます。
時期によってバージョンは変わってしまうのでRecommended versionと示されているものを使えば問題ないと思います。
右側にOSごとのダウンロードボタンがあるので、利用しているOSに合った方をダウンロードしてください。

ダウンロードボタンを押すとメールアドレスを求められるの入力してSubmitを押します。
- 注意: メールアドレスを送信したくない場合は下のEnter Serial numberを押してシリアルナンバーを入力します。この場合HaLakeに一度来店してもらって3Dプリンターのシリアルナンバーを確認して頂かないといけないので、事前にダウンロードしておくことはできませんので注意してください。
後はダウンロードしたzipファイルの中身に入っているインストーラを起動させることでインストールすることが出来ます。
この時の細かい手順はインストーラに沿っていけば問題ないので説明は省略します。
2. スライスソフトの操作

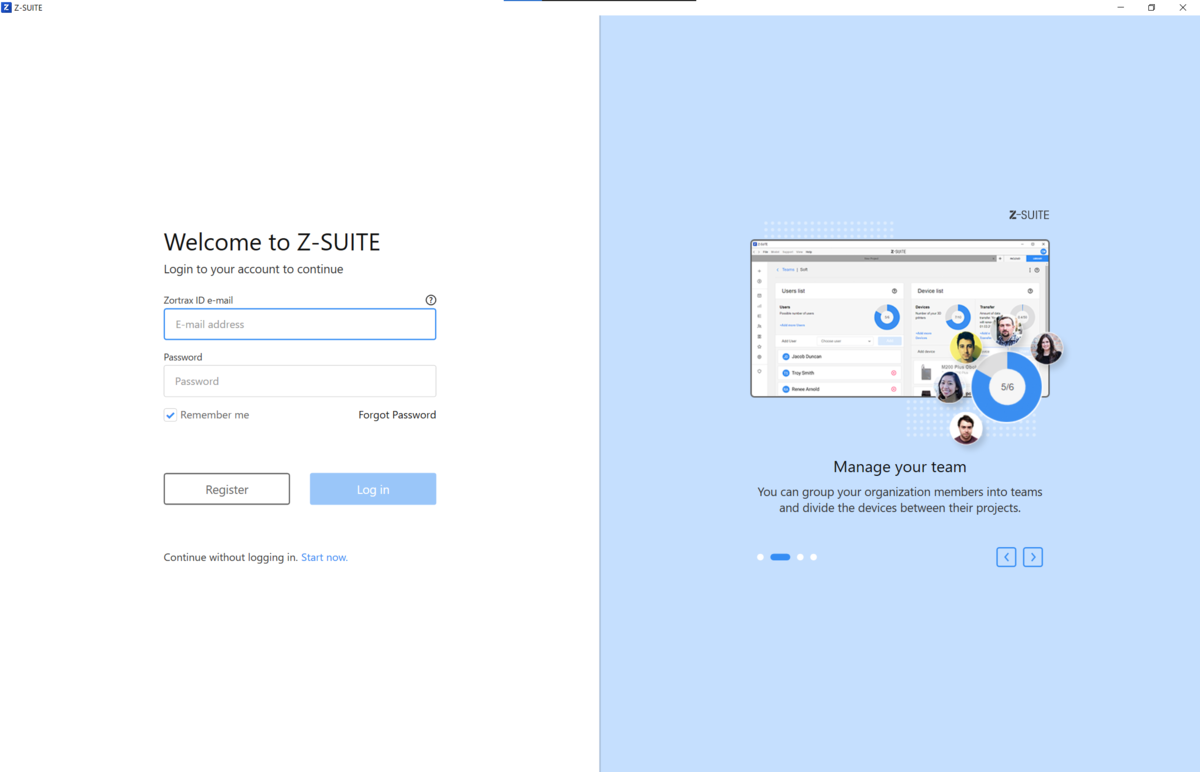
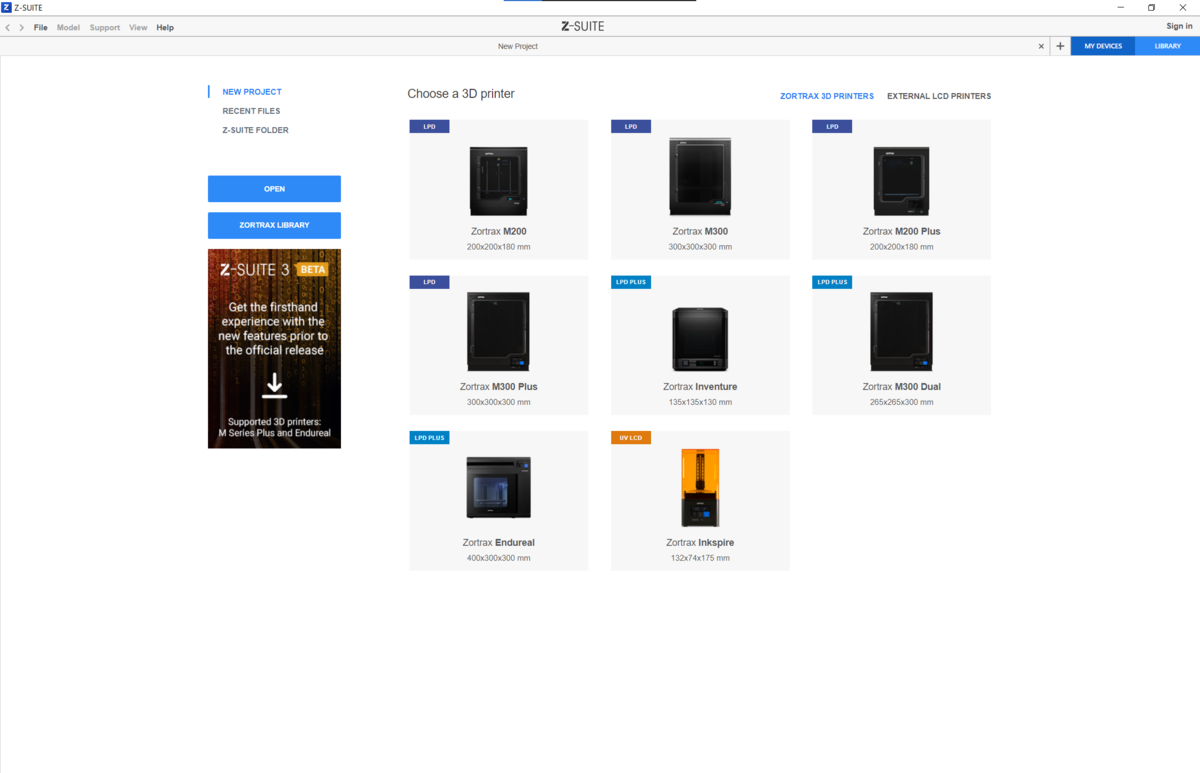
スライサを起動するとこのような画面が出てきます。
サインインを求められますが、サインインや新規登録をすることなく使用することもできるので左側下部のStart now.ボタンを押すことで次に進めます。

画像では一番右上のZortrax M200Plusを選択します。

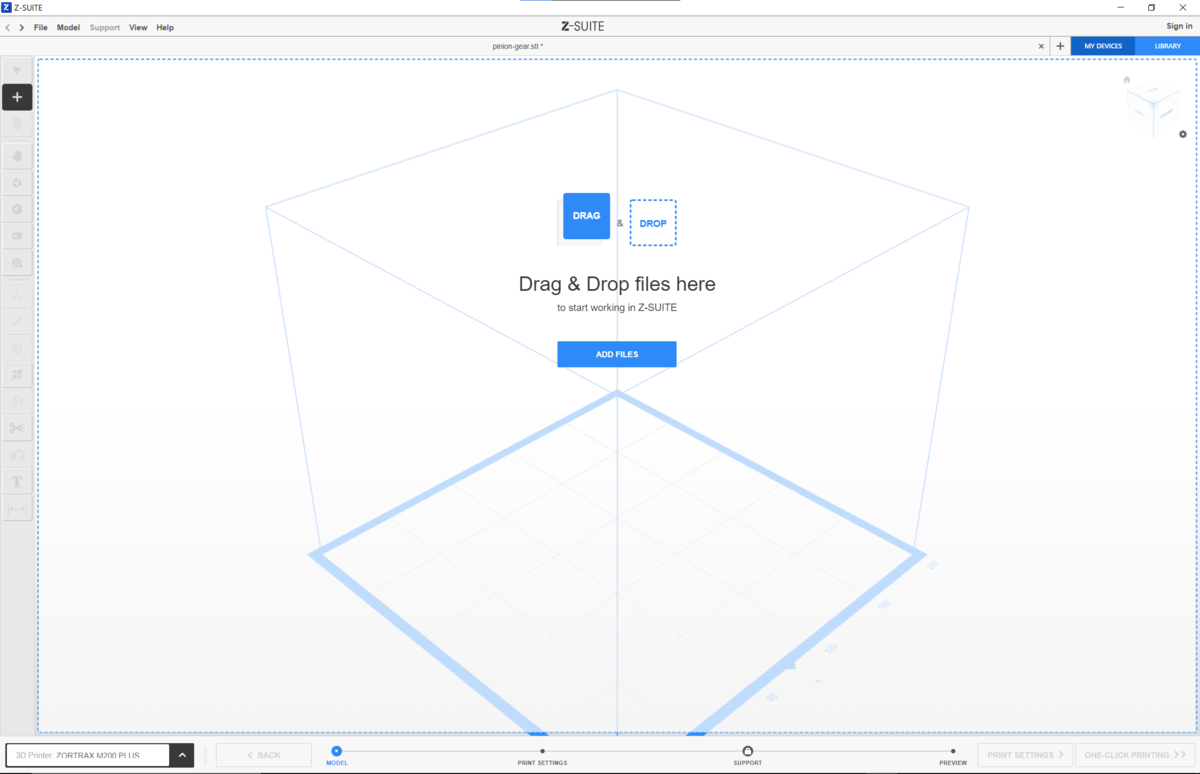
この画面になったら後はファイルを開くかドラッグ&ドロップすることで作業を開始できます。

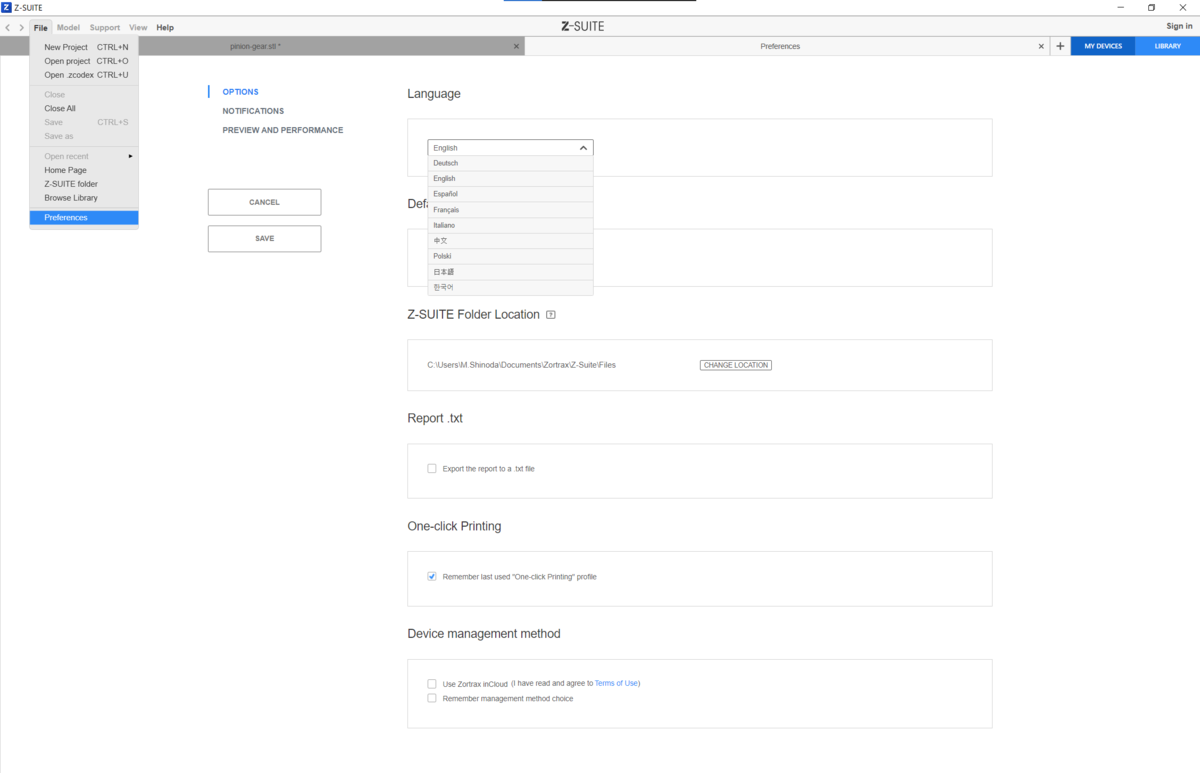
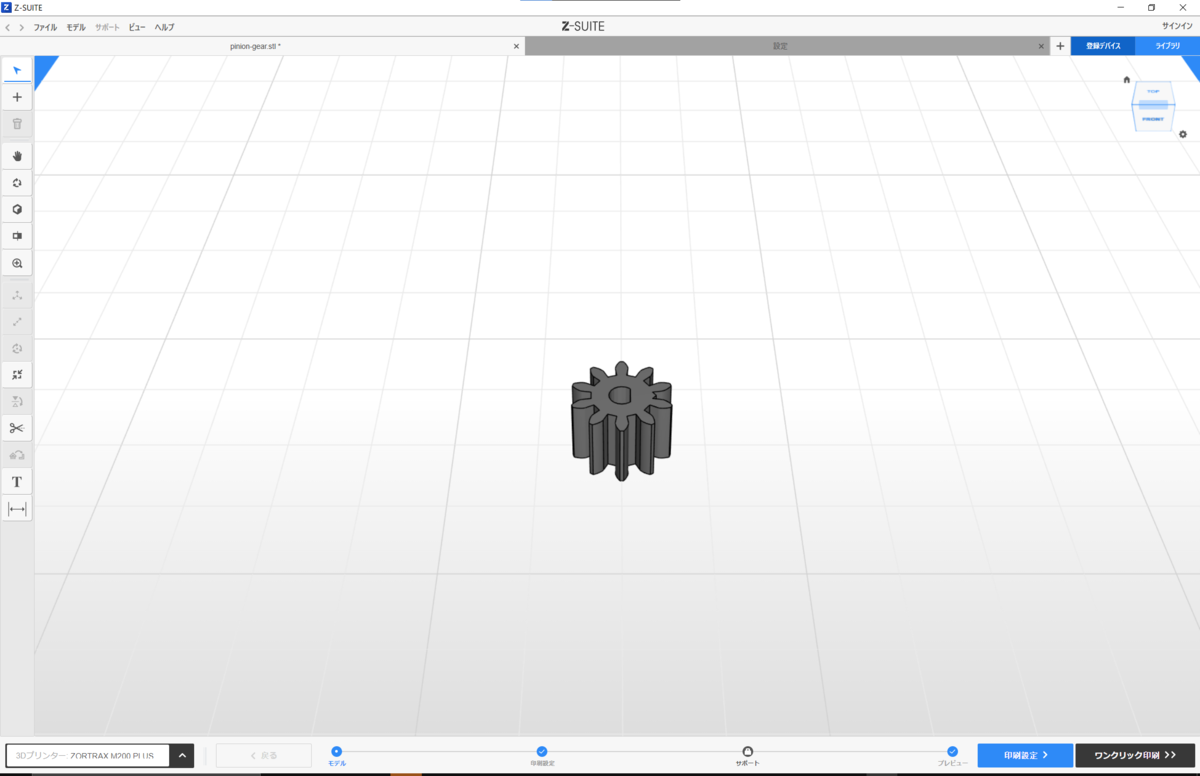
日本語設定にしたい人は左上File→Preference→Languageを日本語にして左がわのSaveボタンで返ることが出来ます。
3. 印刷
3Dプリンタでは細かい設定をしようとすると説明が大変になってしまうので今回はそれらを省いてエクスポートからの操作を紹介します。
方法1 USBメモリから印刷

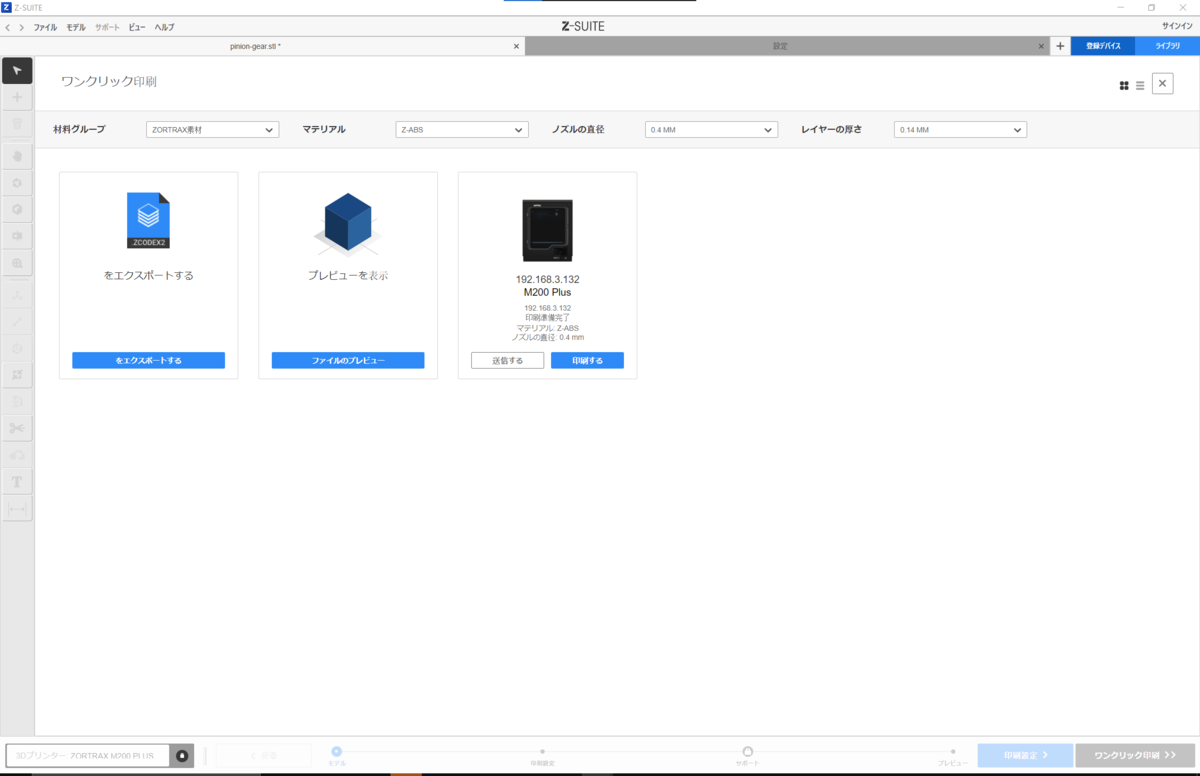
細かい設定は省くので右下のワンクリック印刷を選択します。

左上の日本語が少しおかしいですが、”をエクスポートする”を選択すると

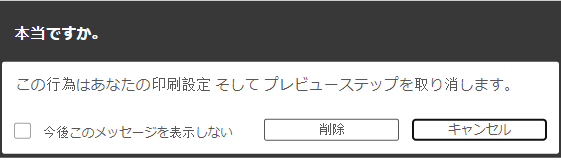
このような警告が出ますが、一旦無視して”削除”を選択します。
そうするとPCのOSごとにファイルエクスプローラやFinderなどが開かれて好きな場所に保存できるのでUSBメモリなどに保存しておきます。
プリンターのUSBが差し込める場所に先ほど保存したデータが入ったUSBメモリを差し込むと電源を付けたときに3Dプリンタでデータが使えるようになります。
- 注意:USBメモリを差し込む時と抜く時は電源を落としてからにしてください。両方の機器での故障を防ぎます。
後は3Dプリンタの液晶をタッチしてプリントしていくだけです。
Home画面→Print→保存した名前.zcodex2→PRINTボタンを押して待つだけです。
方法2 WiFiで印刷
- 注意:この場合HaLakeのWiFiに事前に接続しおく必要があります。
3Dプリンタとスライスソフトを連携させるので、3Dプリンタの電源を入れておきます。

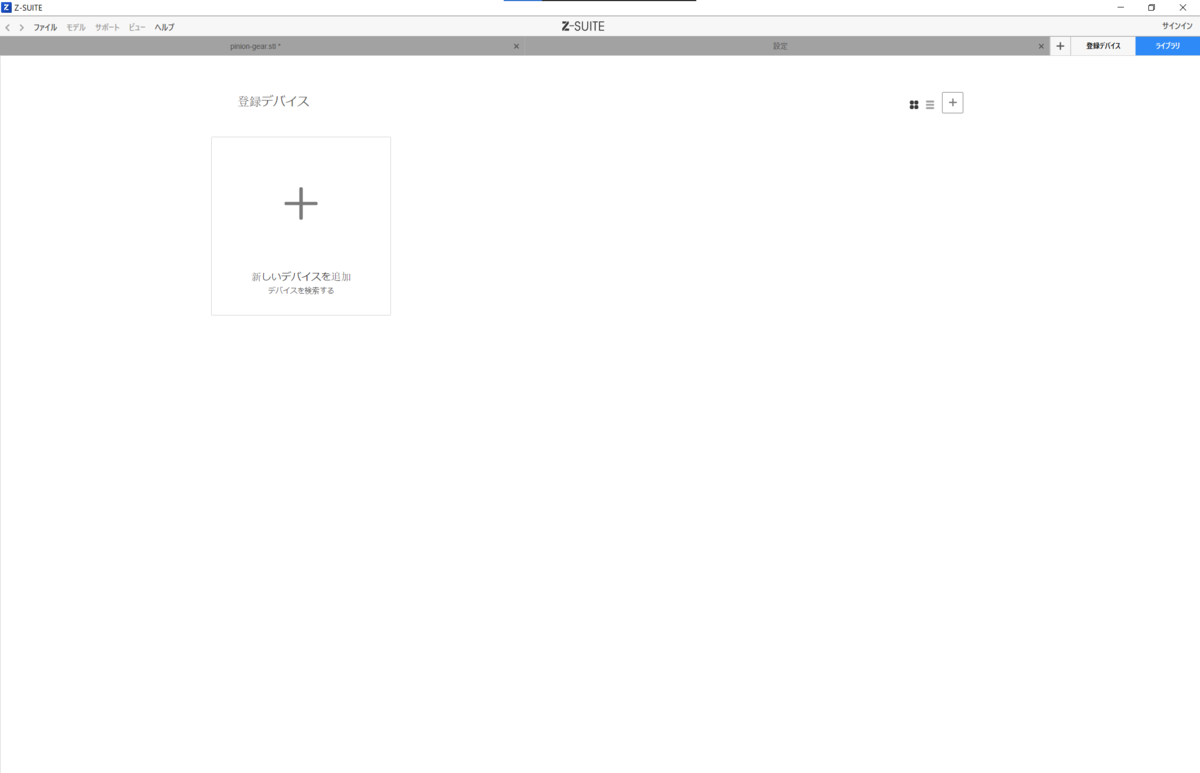
右上の”登録デバイスボタン”を押して”新しいデバイスを追加”を押します。

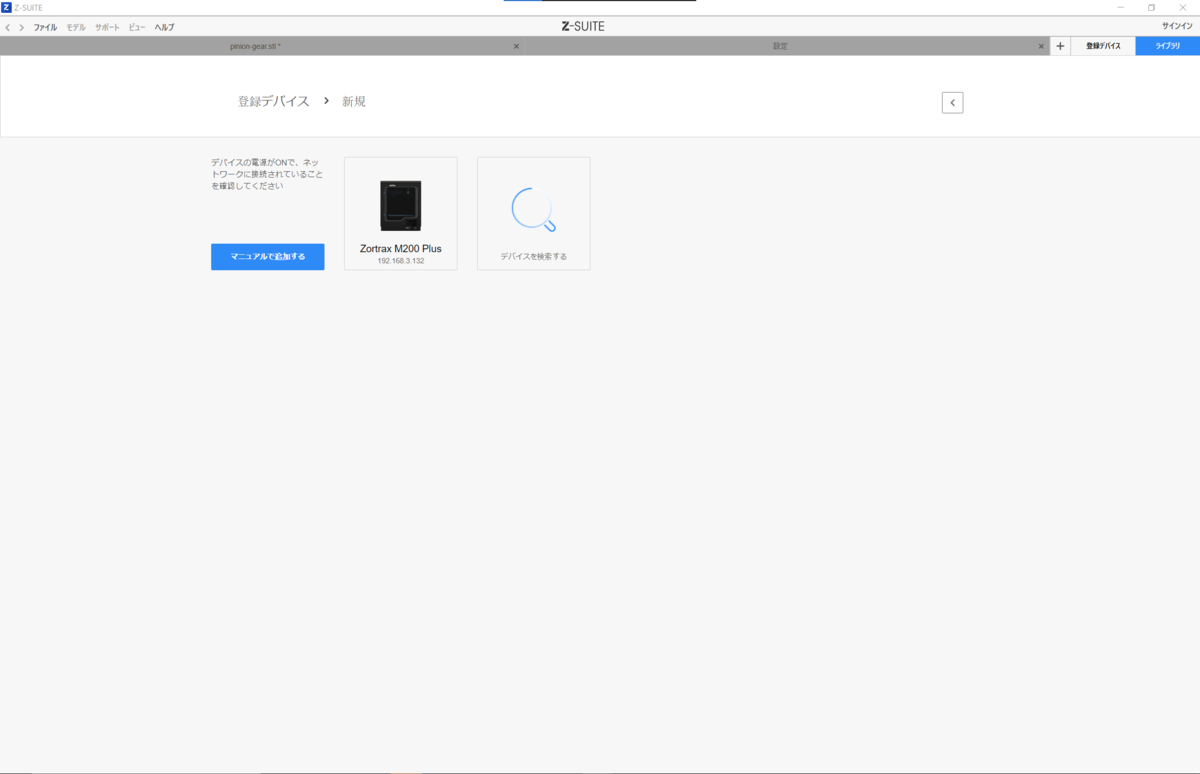
PCがHaLakeのWiFiに繋がっていて、3Dプリンタに電源が入っていればこのような画面がでてくるので、検索されたデバイスをクリックするだけで登録できます。

これで、印刷方法1で説明したときのワンクリック印刷に行くと登録したデバイスが出てくるのでその"印刷する"ボタンを押すことで自動で印刷することが出来ます。この時警告が出てくる場合があるので、その内容をよく読んだうえで再度”印刷する”を押せば印刷されます。
これで印刷するまでの簡単な手順は終わりです。
コメント
コメントを投稿