
前回においセンサー(TGS2450)から取得したデータをM5StackのLCDにグラフ表示をしていきましたが、今回はデータを見える化してくれるサービスの『Thing Speak』にPOSTして見える化をしていきます。
今回主に使用したもの
- 前回作成したM5Stackとにおいセンサー(TGS2450)の配線後の状態
*注意:今回の記事は前回の記事(M5Stackで、においセンサー(TGS2450)を使ってみる。(LCDに表示編))の続きなので、もし紹介した内容を試したい場合は前回の記事から読むことをおすすめします。
ThingSpeakの設定
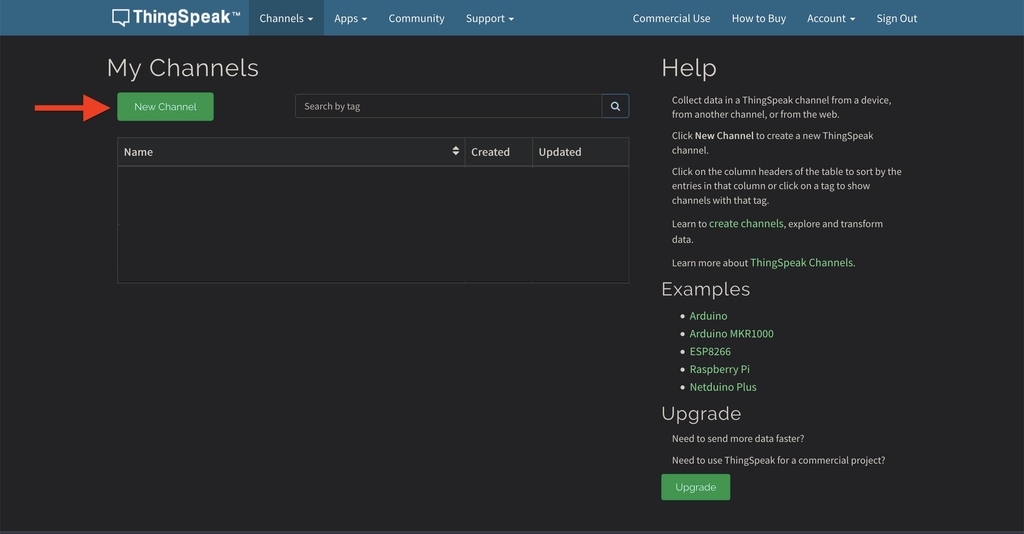
ThingSpeakの登録を済ませたら、まずは下の図のようなマイページまで行きます。
マイページにアクセスできたら下の図の赤い矢印の『New Cannel』をクリックしましょう。

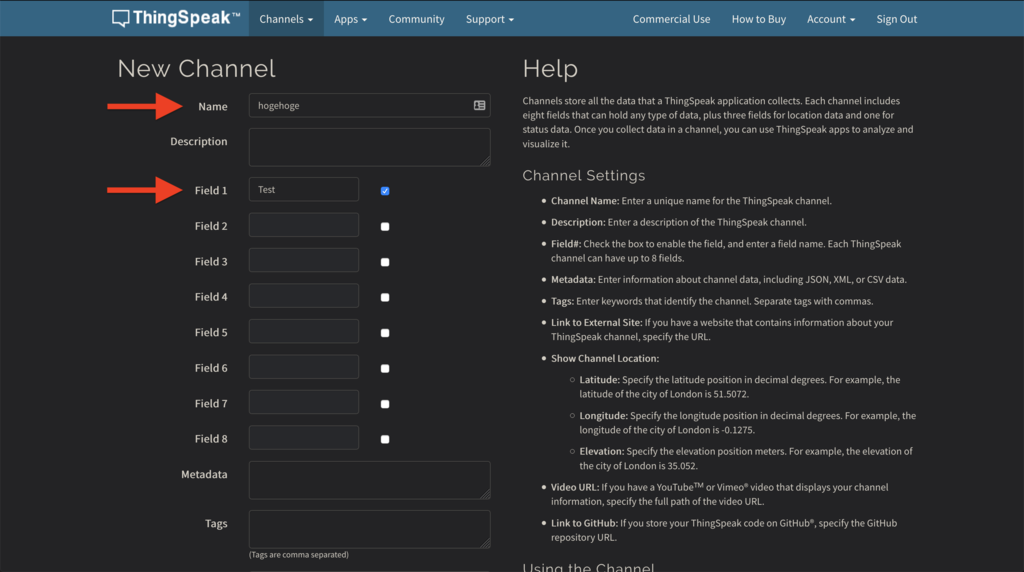
クリックしたら下のような画面になるかと思います。
赤い矢印の入力フォームは最低限入力必須のものになっています。
『Name』の方にプロジェクト名、『Field1』にグラフの名前を入力します。

入力が終わったら登録ページの下の方に『Save Cannel』ボタンがあるのでクリックしてCannelの登録完了です。
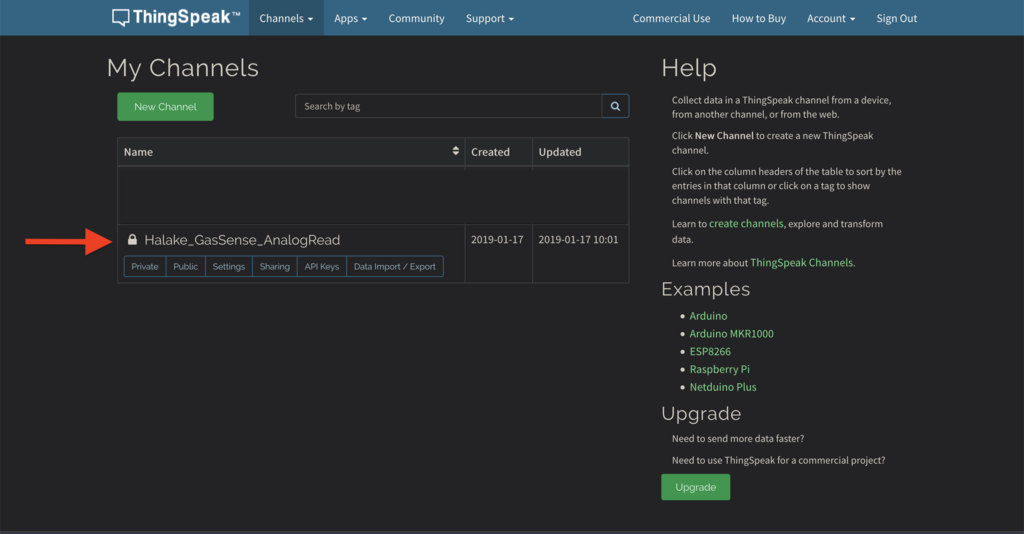
マイページに戻ったら下の図のようにCannelが増えているかと思います。
先ほど登録したCannelがあれば、そのCannelをクリックしましょう。

すると画面にグラフが出てくると思いますが、まだデータがないので空になっています。
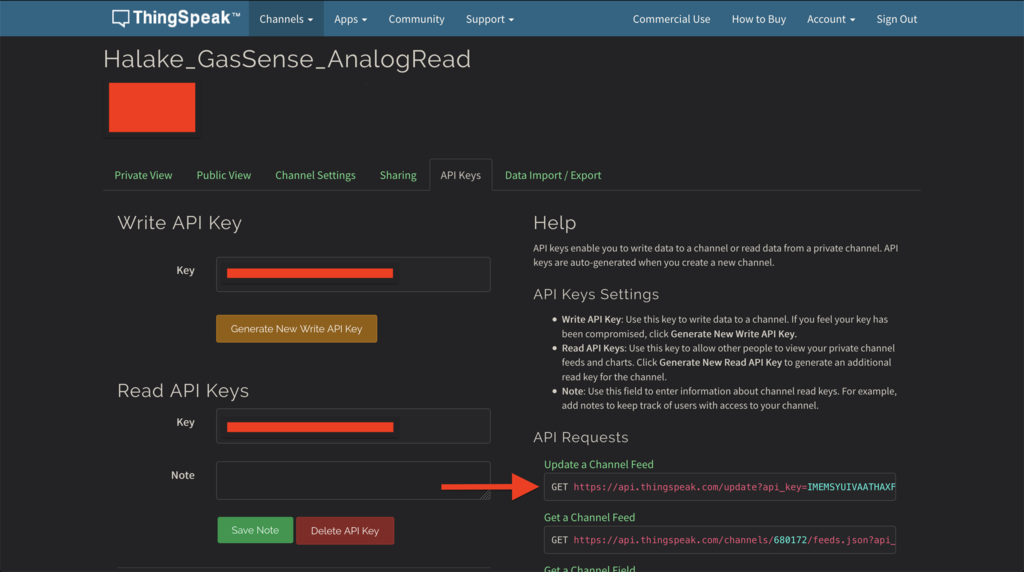
下の図のようにメニューから『API keys』を選択すると下の図のようになります。
ここでは、データをPOSTするためのURLを取得できます。
ここで赤い矢印の『Update a Cannel Feed』のテキストエリアに書かれたURLをメモ、又はコピーしておきましょう。
このURLをプログラムに組み込むことでデータをPOSTできるようになります。
デフォルトでURLの最後にfield1=0とありますが、0の部分をPOSTしたい数値にすることでグラフを作ることができます。

プログラムの修正点
前回作成したプログラムではLCDニ表示していましたが、今回は前回のプログラムにWiFi接続するプログラムとThingSpeakにPOSTするプログラムを追加していきます。 まずはWiFiに接続するための関数を作成しました。
#include <WiFi.h>
#define TRY_CONNECT_AP 10
char SSID[] = "hogehoge";
char PASS[] = "fugafuga";
bool connectAP(){
uint8_t cnt = 0;
WiFi.mode(WIFI_MODE_APSTA);
WiFi.disconnect(true);
delay(1000);
WiFi.begin(SSID, PASS);
while (WiFi.status() != WL_CONNECTED && cnt < TRY_CONNECT_AP){
delay(500);
Serial.print(".");
cnt += 1;
}
if(WiFi.status() != WL_CONNECTED) return false;
Serial.println("\nWiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
return true;
} 変数SSIDには無線LANのSSID、変数PASSにはパスワードに置き換えてください。 また、マクロ定義されているTRY_CONNECT_APはWiFiに接続を試みる回数を設定できます。 この関数を前回プログラムのsetup関数内で呼び出すことで無線LANに接続することができます。
次に、ThingSpeakにデータを送るためにGETリクエストを投げる関数を作成します。
int sendGETRequest(String host, String uri, uint8_t port = 80){
int httpCode = 0;
HTTPClient http;
http.begin(host, port, uri);
httpCode = http.GET();
return httpCode;
}この関数では第一引数にPOSTするサーバーのホスト名を渡し、第二引数にURI(パス)を渡します。 ホスト名とURIは、簡単に言えばURLから『https://』取り除いて/「スラッシュ」で分けることができ、下の図のようになります。
例) URL:https://api.thingspeak.com/update?api_key=xxxxxxxxx&field1=0 ホスト名:api.thingspeak.com URI:/update?api_key=xxxxxxxxx&field1=0
つまり例のURLにリクエストを投げるには、先ほどの関数をsendGETRequest("api.thingspeak.com", "/update?api_key=xxxxxxxxx&field1=0")と呼び出す必要があります。 また、第3引数はデフォルトで80にセットされているので今回は渡す必要はありません。
これで追加する関数ができたので、実際のコードで呼び出すことでPOSTができるようになります。
今回作成した関数を挿入して、30秒ごとにPOSTするプログラムを下に貼りますので、ぜひ参考にしてみてください。
下のリポジトリのプログラムではWiFiのSSIDとパスワード、POSTするURL(ホスト名とURI)は別のヘッダファイル(local_properties.h.example)から呼び出しています。
ヘッダファイル名をlocal_properties.hに変更した上で、それぞれ適切な値にすることで本プログラムは動作します。
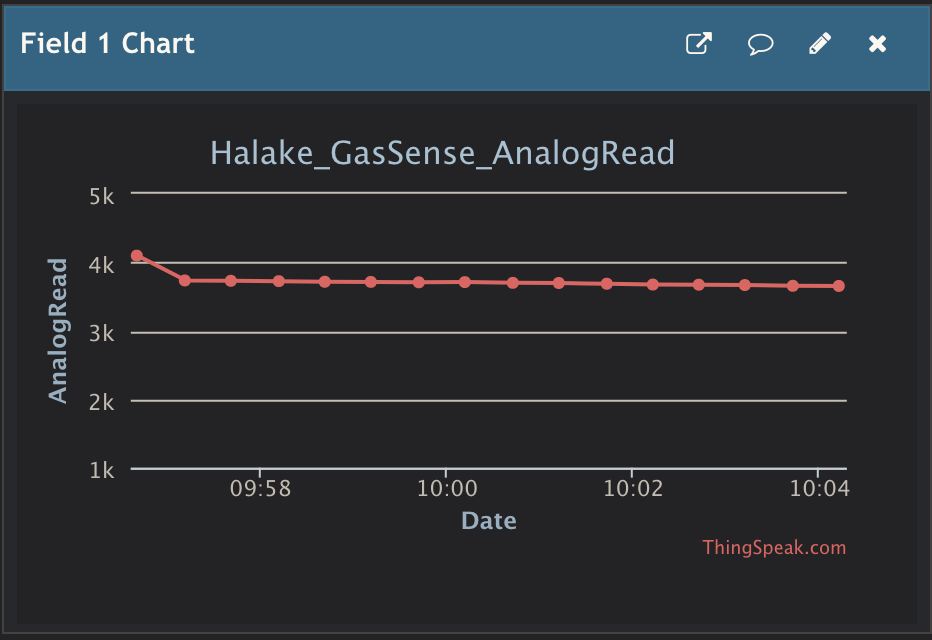
それでは実際に動作させた結果が下の図です。

簡単に見える化できましたね。
まとめ・学んだこと
- 今の時代では簡単に見える化できる。
コメント
コメントを投稿