
背景
プリント基板(PCB)で何か作れないかという話になりまして、プログラムを書き込んでArduinoとして動かせるカレンダーを作ってみることになりました。
カレンダー基板を作って動かすまでの内容を共有してみます。
Arduino互換機カレンダーの特徴的な要件
- 日付を区切る縦線は、触れれば信号線になる線にしたい
- 卓上カレンダーとして使えるように、めくれるようにしたい
- ロゴを入れたい
Arduino UNOなどに使われるatmega328pを組み込み、Arduinoの互換機として動かせるようにしました。
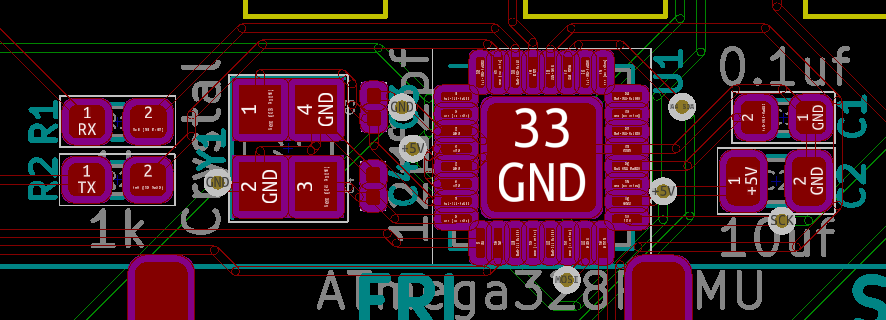
基板を設計

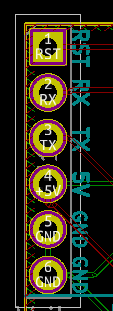
基板の左上にUART、右上にISP向けのピンを配置し、プログラムを書き込めるようにしました。


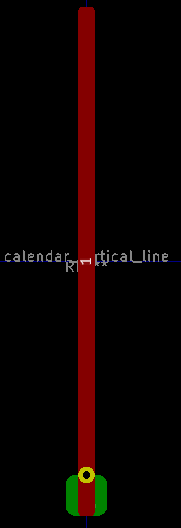
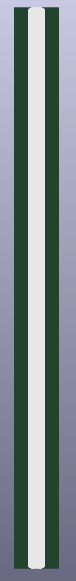
「日付を区切る縦線は、触れれば信号線になる線にしたい」という要件を満たすために、カレンダーの縦幅に合わせたフットプリントを作りました。



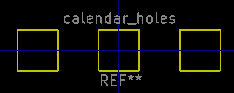
「卓上カレンダーとして使えるように、めくれるようにしたい」という要件を満たすために、カレンダー用の穴のフットプリントを作り、基板に配置しました。


「ロゴを入れたい」という要件を満たすために、画像からフットプリントを作成しました。(参考: 画像から部品を作って、KiCadの基盤にオリジナルのロゴを追加する方法)


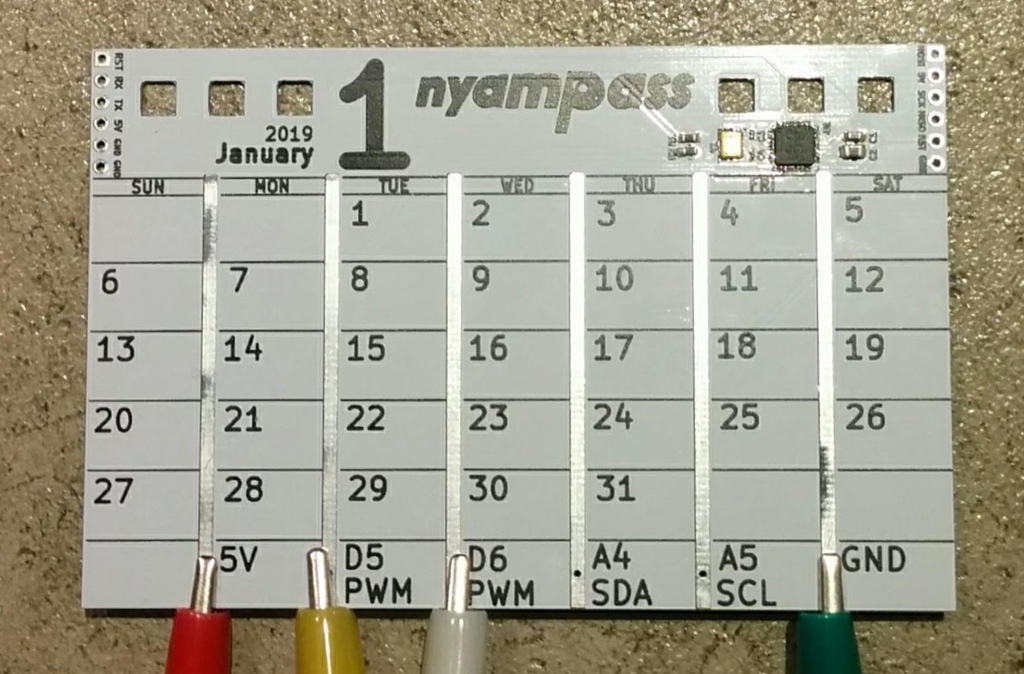
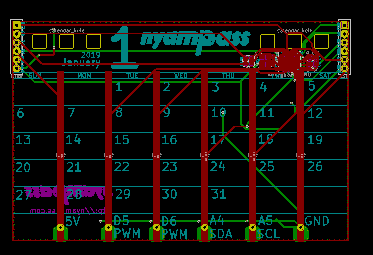
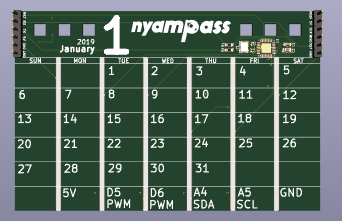
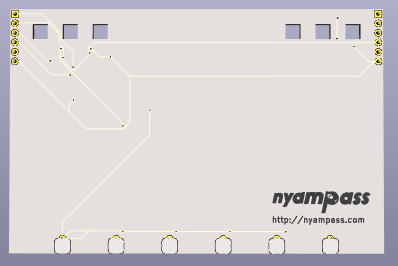
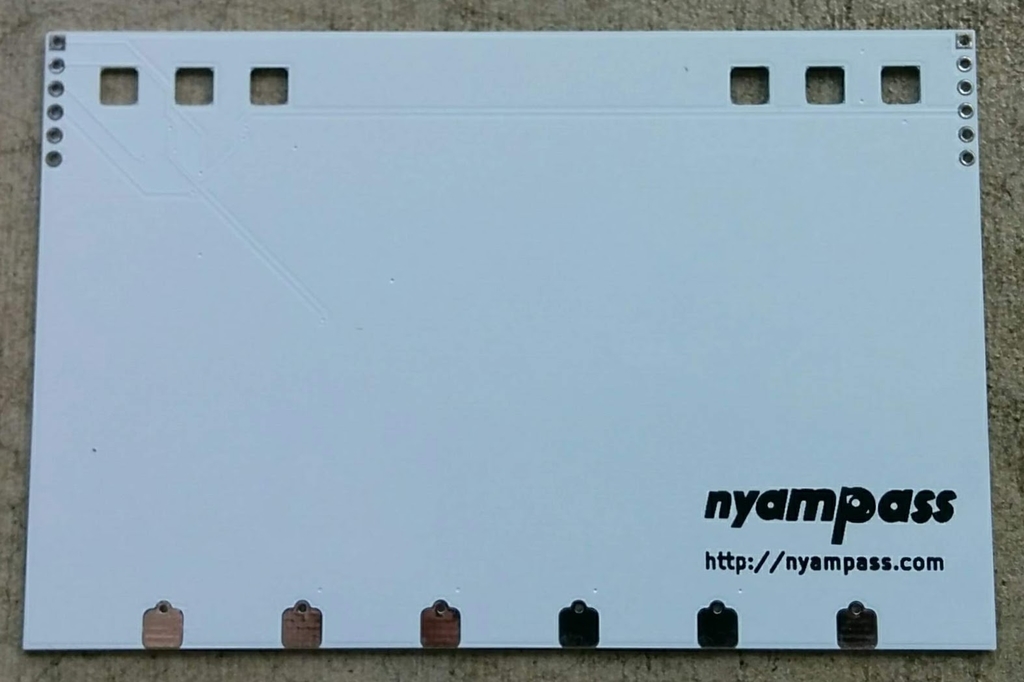
ということで、出来上がったPCBがこちらです。


黒板を連想させたくないということで、白い背景に黒文字の基板として注文することにしました。


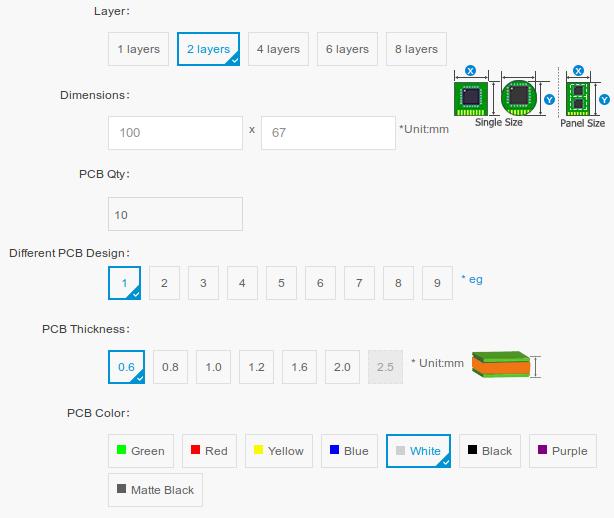
基板を注文
elecrowのPCB製造サービスで0.6mm厚の基板を注文しました。

部品を発注
部品はdigikeyで注文しました。
部品表はこちら: nyampass-calendar/2019_01/docs/bom.csv
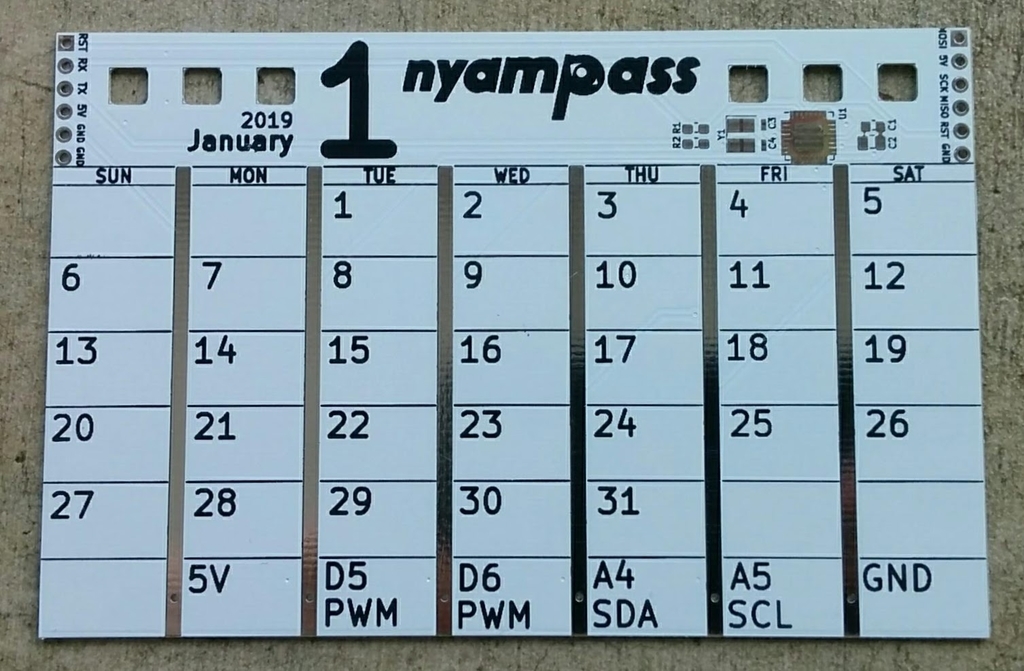
届いた基板を確認
注文から約一週間後に基板が届きました。

各日付とnyampassのロゴがしっかり入っています。


基板に部品を実装
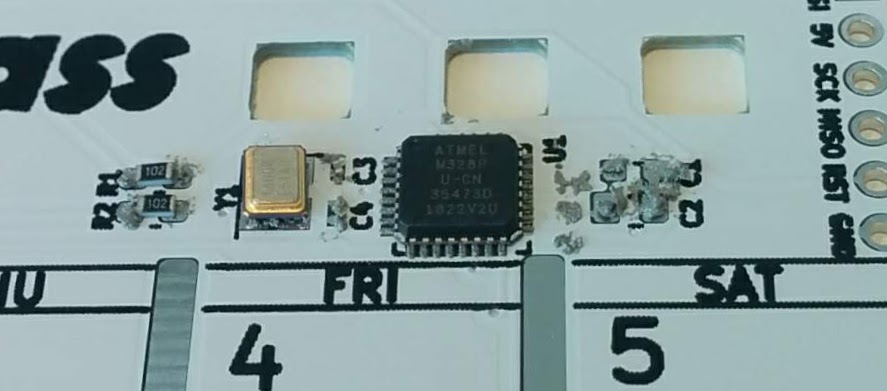
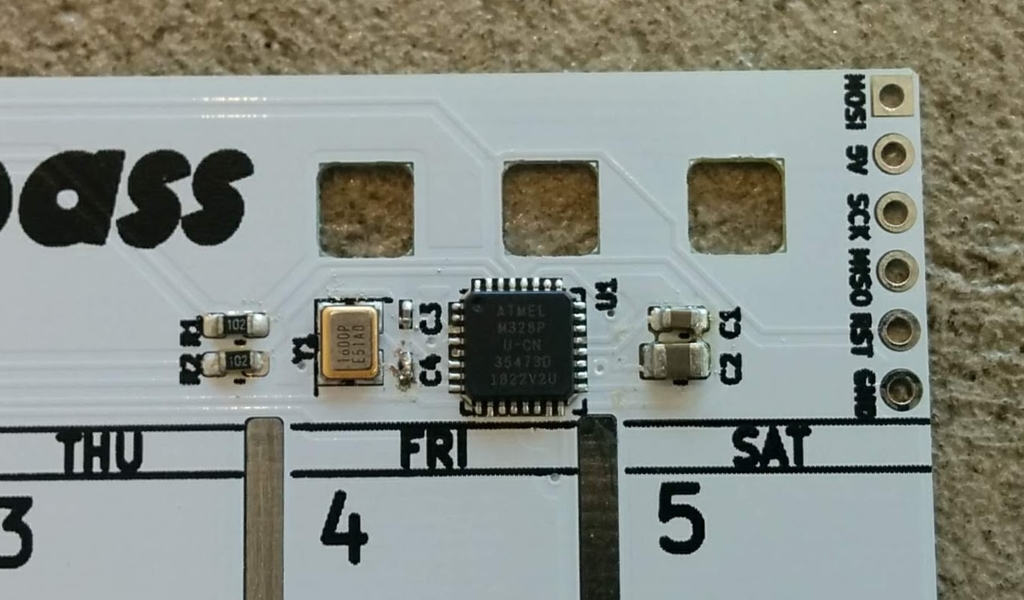
DigiKeyで注文した部品を実装します。


以前作った温度調節できるホットプレートで基板を焼いて、クリームはんだを熔かします。
参考: 試行錯誤な日々: ホットプレートを改造してリフローマシンを作る方法

クリームはんだが溶けて、部品が基板に付きました。

プログラムを作成
基板ができたので、それで動かすプログラムを作ります。 今回はこのように動くプログラムを作ってみました。
- D6に5Vが加わるとモードが切り替わる
- モードは2種類
- モードによって0.5秒か2秒間隔でD5とGNDを繰り返す
PlatformIOのプロジェクトとして書かれたプログラムのコードはこちらをご覧ください。
nyampass-calendar/main.cpp at master · nyampass/nyampass-calendar · GitHub
プログラムを書き込む
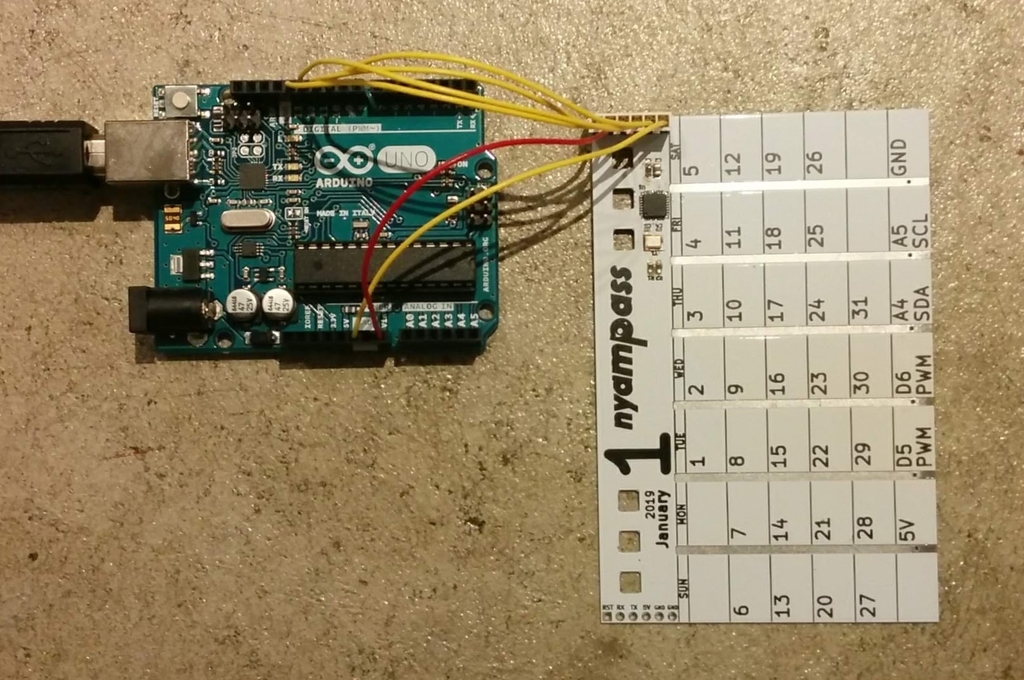
プログラムを書けたので、Arduino as ISPとして動かすArduino UNOを経由してカレンダー基板にプログラムを書き込みます。
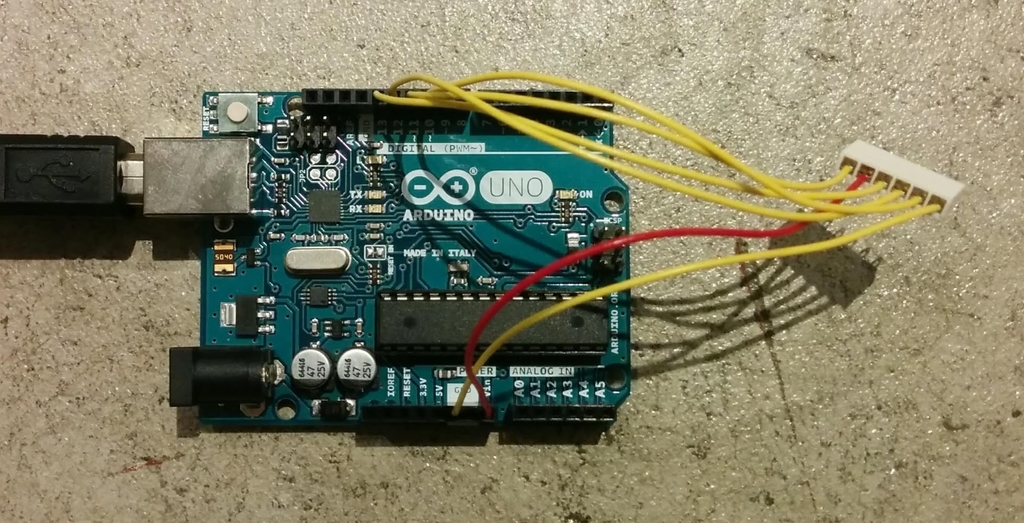
まず、Arduino Unoを ISPデバイスとして動かすために、下記のようなコマンドでプログラムを書き込みます。
mkdir arduino-isp cd arduino-isp pio init -b uno # Arduino Uno cd src wget https://raw.githubusercontent.com/arduino/Arduino/master/build/shared/examples/11.ArduinoISP/ArduinoISP/ArduinoISP.ino cd ../ pio run -t upload cd ../ rm -r arduino-isp

プログラムを書けたらArduino UnoのISP書き込みピンとカレンダーのISPのピンを接続し、先ほど紹介してPlatformIOのプロジェクトのディレクトリ内で下記のコマンドを実行して、プログラムを書き込みます。
pio run -t program

連携する装置を作成
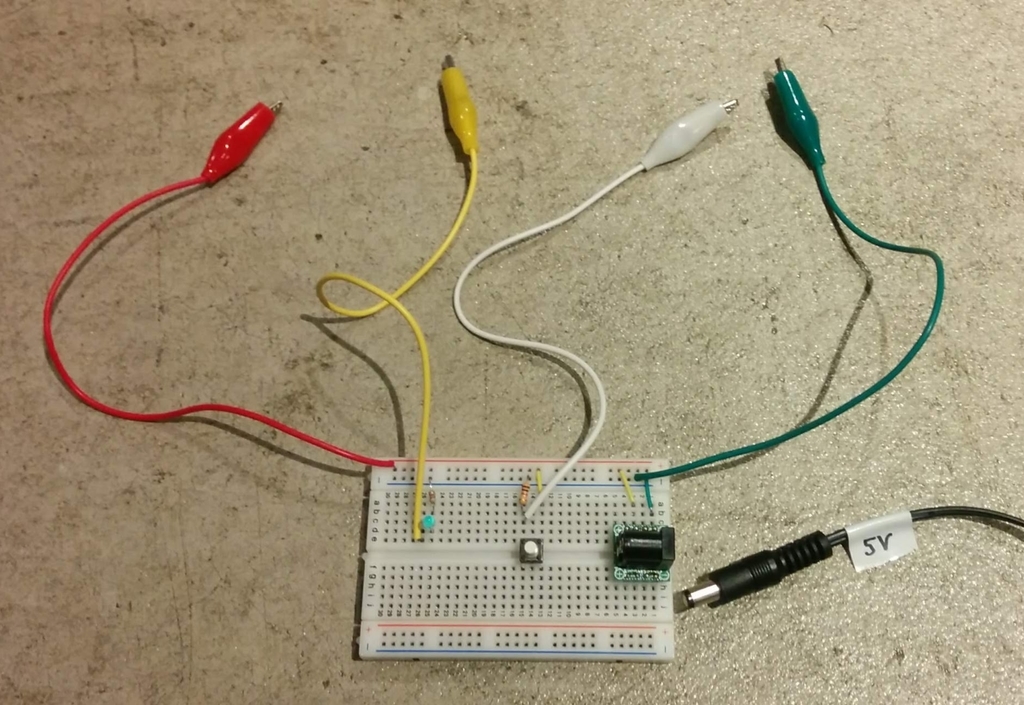
プログラムを書き込めたら、カレンダー基板と連携する装置を作ります。 下記の部品を使って、LED点灯とスイッチ操作が出来る装置を作りました。
- ブレッドボード
- ジャンパワイヤ
- ワニ口クリップ
- LED
- 抵抗
- ブレッドボードDC電源基板
- 5V DCアダプタ

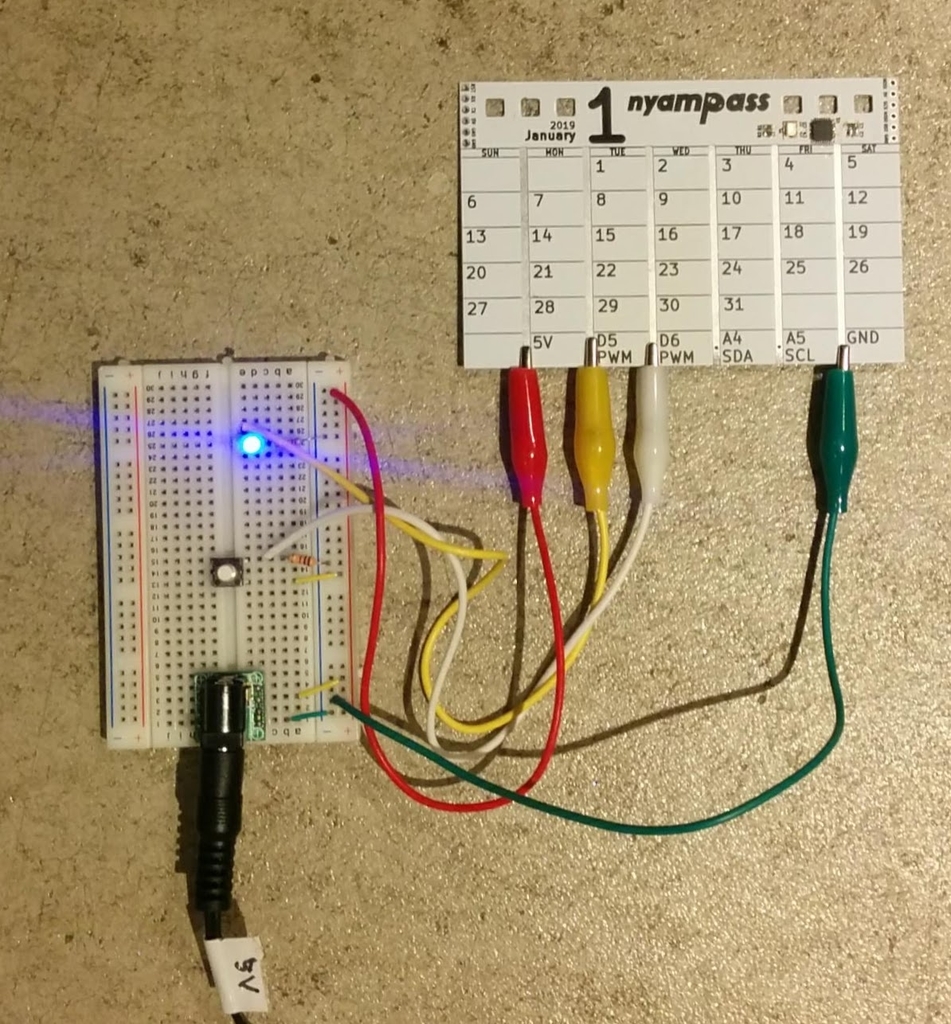
動作確認
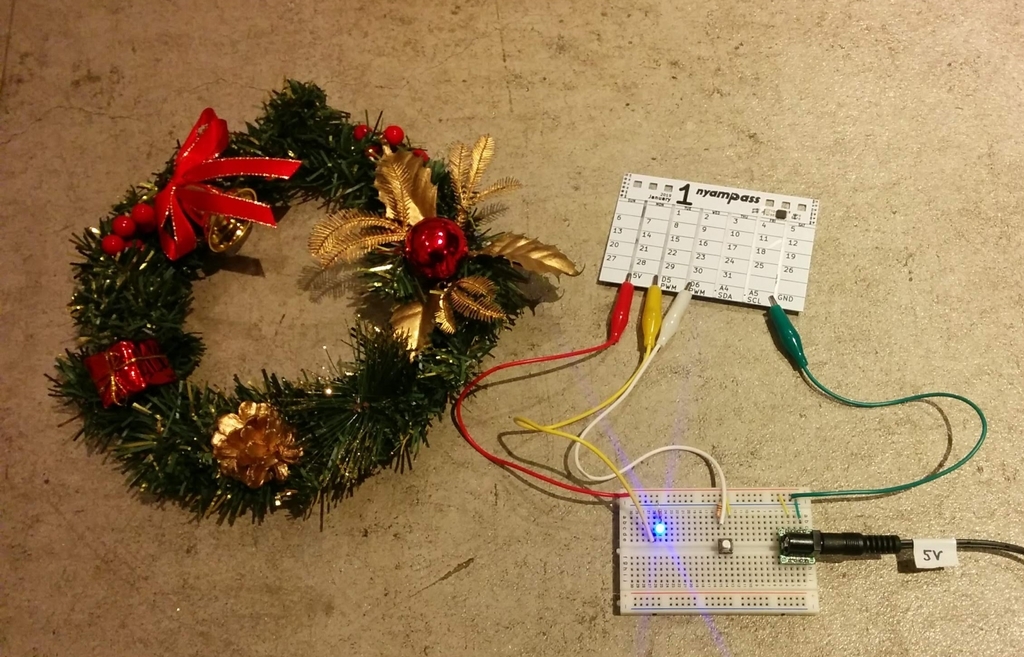
ワニ口クリップでカレンダー基板に繋げて、電源を接続すると、LEDが点滅しました。
スイッチを押すと点滅が遅くなるので、プログラムが期待通りに動いていることも確認できました。

まとめ
カレンダー型の基板作成し、Lチカの速度をスイッチで変えられるプログラムを動かせました。
記事の内容を面白がってもらえれば嬉しいです。
それでは、メリークリスマス&良いお年を。

コメント
コメントを投稿