
この記事は、IoTLT Advent Calendar 2017 16日目の記事として書きました。
こんにちは、コワーキングスペースHaLakeの登尾です。
コワーキングスペースHaLakeを運営しているソフトウェア開発会社のニャンパスでは、コワーキングスペースの受付レシート印刷システムをはじめ、Raspberry Piを普段から使っていまして、そんな中今回は、Raspberry Pi Zero Wとmicro:bitを繋げて操作する開発環境のご紹介をします。

具体的には、ニャンパス株式会社として、IoTBoxというRaspberry Pi向けのJavaScript用開発環境をオープンソースとして作っていますのでその使い方を兼ねた紹介です。
IoTBoxは以下の特徴を持っています。
- 開発環境Atomでパッケージとして提供
- Atomからファイルの転送とJavaScriptファイルの実行をサポート。そのためIoTBoxとしてWebSocketサーバを起動して待ち受けるようになっている
- JavaScriptの実行結果をAtomのペインで確認できる
- Raspberry PiへNode.jsの実行環境をインストールしてくれる
要はPC上(今回はMac)からRaspberry Piにソースを送り込めて実行もできるので、Raspberry Pi越しに何か作業をしたい時に便利になる方法の紹介です。
Mac環境での動作実績はありますがその他OSでの動作は対応はできていませんし、最低限な機能しか提供できていませんが、この機能によってRaspberry Piから何かのデバイスに繋いだり、I2C、GPIOでのやりとりをするような開発において、PC上でソースファイルを管理しおいて、すべての作業はPC上で、Raspberry Piへのファイル転送、実行結果の確認ができるようになっています。
Raspberry Piをヘッドレスインストール(ここでは、電源ケーブル以外にUSBケーブル、ディスプレイケーブル等を使わずWifiに自動的に接続しSSHサーバを立ち上げるところまでとします。)の方法も説明していますので、いちいちRaspberry Piの設定が面倒だという方にもお役に立てるかと思います。
対象として、Raspberry Pi Zero W、micro:bit、Mac環境での作業を想定しています。Raspberry Pi Zero Wへ書き込むOSはRaspbianです。
ステップ1. Raspberry Piのセットアップ
Raspberry Pi Zero Wのセットアップからです。
SDカードにRaspbianを書き込むところまでは、通常通りですので、Macの場合はddコマンド等を使ってイメージを書き込んで置いてください。

今回はヘッドレスインストールで最初からWifi接続するようにSDカードに書き込んでおきこんでおきます。
そのためにやりたいことは以下の二点です。
- Wifi情報を書き込み、Raspberry Piの起動時にそのWifiに接続しに行くようにする
- SSHサーバの自動起動
この二点が予め対応できていれば、ディスプレイに繋ぐ必要がなく、勝手にWifiに接続してSSHサーバとして立ち上がってくれます。
ではまず、Wifi情報の書き込みから作業を行います。Mac環境でSDカードにRaspbianのイメージを書き込むと、bootというラベルのディスクがマウントされた状態になると思います。
適当なエディタを使い、そのbootディスク上にwpa_supplicant.confファイルを作成します。内容は以下の通りです。
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev
update_config=1
network={
ssid="<ssid>"
psk="<password>"
}二つ目は、SSHサーバの自動起動ですが、こちらも同様にbootディスクに、sshというファイルを用意します。中身は空のファイルで構いませんので、Macであればtouchコマンド等で作成してください。
(エディタにてsshファイルを新規作成し保存するのでも構いません。)
この二つの手順を踏むことでSDカードへの作業は終わりました。SDカードをMacからアンマウントしRaspberry Pi Zero Wに挿して起動します。
しばらくすると、Wifiに接続されているはずですので、pingを飛ばして確認してみましょう。
MacであればmDNSの仕組みを使って、同一LAN内であればraspberrypi.localという名前のマシンのIPアドレスを引いてくれますのでその仕組みを使います。
ping raspberrypi.local
正しくIPが引けてpingの応答が返って来ればWifiの接続に成功しています。
SSH経由でログインできるかも試しましょう。(パスワードはraspberryです。)
ssh pi@raspberrypi.local
pingの応答が返らない、SSH接続ができないということであればSDカードで書き込みがうまくいっていなかったり、Wifi接続情報が間違っている、MacとRaspberry Pi同士がセキュリティ上の理由からつながらない考えられそうですので、再度書き込みから試すか、直接ディスプレイとキーボードを繋いで原因を探ることになるかと思います。
ステップ2. IoTBoxを使ったお気軽JavaScrpt IoT開発
次にAtomを使って開発を行います。まだAtomをインストールしてていなければインストールしておいてください。
以下の手順でRaspberry PiとPCを繋いで開発していきます。
- AtomにIoTBoxパッケージをインストールする
- IoTBoxパッケージを使い、Raspberry Pi Zero WにNode.jsの実行環境と、Atomからプログラムを送り込むためのサーバ(iotboxの本体)を転送する
- AtomでJavaScriptのコードを書き、IoTBoxパッケージ経由でプログラムの転送と実行を行う
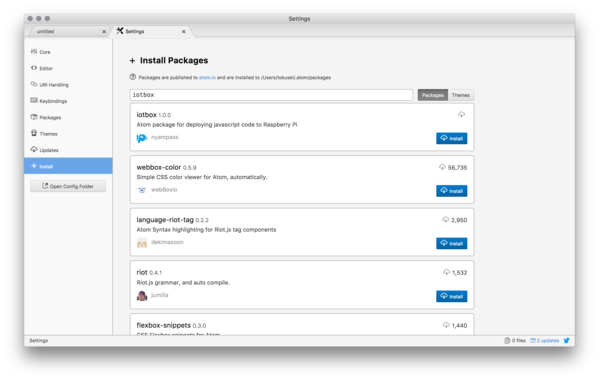
では1つずつやっていきましょう。IoTBoxパッケージは、AtomのSettingsからInstall Packagesを選び、検索で"iotbox"と入力すると一件目に出てきますので"Install"を押します。

インストールに成功するとIoTBoxパッケージのSettingsから、接続するRaspberry PiのIPアドレスや書き込みたいWifi情報を記載できます。今回は手順通り進んでいると最初からWifiにつながっていますのでこちらの設定は不要です。
これでIoTBoxパッケージのインストールは終わりましたので、Node.jsのプロジェクトを作ります。
% mkdir hello
% cd hello
% npm init -y
Wrote to /private/tmp/hello/hello.json:
{
"name": "hello",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}できたディレクトリをAtomから開いてください。FileメニューのOpenでディレクトリを選びます。
Atomのコマンドパレット(Macのキーでいうと⌘ Shift + P)を押して、"iotbox: Toggle"コマンドを実行します。(入力を補完してくれるので、"toggle"と打てば一覧から表示されます。)
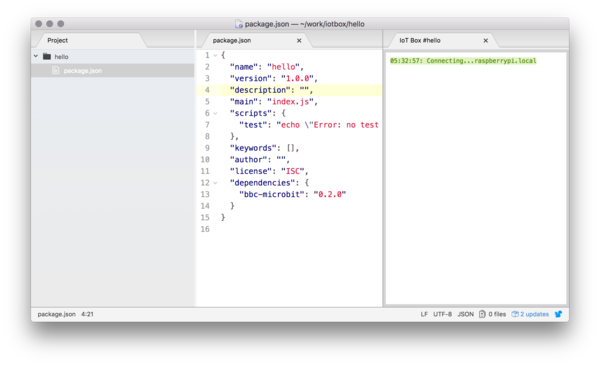
下図のように右ペインが表示されればOKです。

続けてコマンドパレットから"iotbox: Rpi Stup"コマンドを実行します。これにより、以下のことをAtom側からRaspberry Piに対してやってくれます。
- Settingsで設定されたホスト名に変更(デフォルトではraspberrypiのままなので変更はされません)
- /home/piディレクトリにstartup.shファイルを置く(中身は後述)
- /etc/rc.localファイルにstartup.shファイルが実行されるように追記する
startup.shのスクリプトファイルでやっていることは以下の通りです。
- Node.js、BLEパッケージのインストール
- プログラムをAtom経由で送り込むためのWebSocketサーバ(IoTBoxの本体)のインストール
- 上記二つのインストール中のRaspberry PiのLEDの点滅。(点滅していることでインストールが終わったかどうかを判断できるように)
このスクリプトは起動時に立ち上がるよう/etc/rc.localに追記されていますので、Raspberry Piを立ち上げなおしてください。
LEDが0.25秒ごとに点滅している間はセットアップ中ですのでそれをしばらく待ちます。
成功後、Atomを立ち上げなおして再度"iotbox: Toggle"コマンドを選んでもらうと、以下のように右ペインに表示されるはずです。
Connecting...raspberrypi.local Connected
これにより右ペインにRaspberry Piとのやり取りのログが表示されるようになりましたので、Atom経由でファイルの転送とJavaScriptの実行ができます。
- "iotbox: Put File" -> アクティブになっているファイルの転送。Raspberry Pi上の/home/pi/workディレクトリに転送されます。
- "iotbox: Run" -> Raspberry Pi上で"sudo node index.js"が実行されその結果が右ペインに表示されます。
Mac上で作ったpackage.jsonファイルはまだ転送されていませんので、Atomで開き、"iotbox: Put File"コマンドを実行してください。
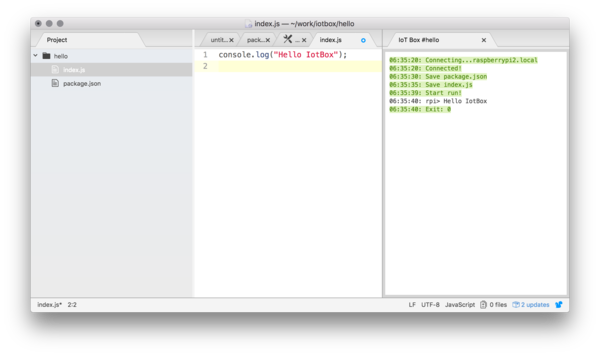
同じくindex.jsファイルをAtom上で作り、適当にconsole.logで何か表示してくれるようなプログラムを書いて、"iotbox: Put File"で転送します。
ここまでがうまく行っていれば、"iotbox: Run"でindex.jsファイルが実行され標準出力が右ペインに出るはずです。

ステップ3. micrbo:bitと繋いでみよう!
最後のステップは、micro:bitを操作するライブラリをいれて、Raspberry Piからmicro:bitのLEDで文字を表示させてみます。
node-bbc-microbitというライブラリを使います。Node.jsからmicro:bitを操作できるライブラリになっており、micro:bitのファームウェアが提供されていますので、ファイルをダウンロードして、micro:bitをPCとUSB接続した状態で、micro:bitのディレクトリにドラッグ・アンド・ドロップしてください。
これで、micro:bit側はBLE経由で操作できるようになりました。
次にRaspberry Pi Zero Wにnode-bbc-microbitライブラリを入れますので、package.jsonファイルのdependenciesを以下のように編集してください。
"dependencies": {
"bbc-microbit": "0.2.0"
}コマンドパレット”iotbox: Put file"でpackage.jsonを転送します。
この時点で、ファイルは送られていますが、Raspberry Pi内には、今回必要なライブラリであるnode-bbc-microbitは入っていませんのでそれをインストールします。
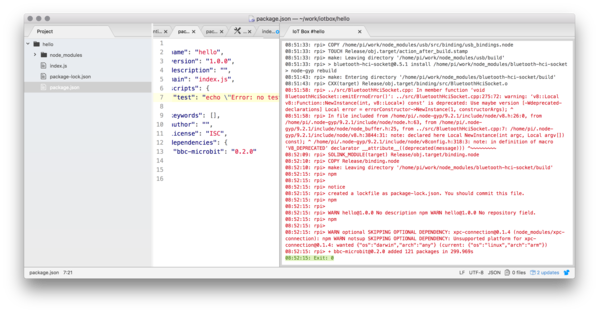
package.jsonから、必要なライブラリを入れてくれるAtomのコマンドとして"iotbox: Npm Update"を実行してください。
数分は内部でのビルドに時間がかかり途中ビルドエラーも出るのですが、下図のように最終的に"Exit: 0"と表示されるところまでまてばbbc-microbitライブラリを利用できるようになっています。

index.jsファイルは以下のように書き換えて、package.jsonと同様に"iotbox: Put file"で転送します。
var BBCMicrobit = require('bbc-microbit')
BBCMicrobit.discover(function(microbit) {
microbit.on('disconnect', function() {
process.exit(0);
});
microbit.connectAndSetUp(function() {
microbit.writeLedText("Hello IoTBox!", function() {
microbit.disconnect();
});
});
});"iotbox: Run"を実行し、micro:bit上にLEDのメッセージとして"Hello IoTBox!"と表示されれば無事完了です。
まとめ
ということで、Raspberry Pi Zero Wからmicro:bitを無事操作することが出来ました。
IoTBoxはまだ最低限のことができるというレベルのですので、今後Gitでプッシュするとデプロイされたり、Kioskモードになるような起動スクリプトを提供できればと思っています。試してみてのプルリクもお待ちしております!
IoT開発において、一旦セントラルを経由してペリフェラルを操作するというシチュエーションは多いと思いますので、その場合の開発の参考になりましたら幸いです。
コメント
コメントを投稿