
Laketown.cljとは?
HaLakeを運営するニャンパス株式会社はClojureを使って自社サービス・受託開発を行っており、Clojureを広げる一環として毎月定期的にこの会を開催しています。
名前にLaketownが含まれるのは、HaLakeがレイクタウン駅の近くにあるためです。
当日は、もくもく会(集まった方が個々に興味のあることに取り組む)という形式で18時まで時間を過ごし、希望される方には、ライトニングトークとして当日の内容を共有してもらいました。
今回参加された方の取り組み内容
今回の参加者は、主催メンバーを含めて8人で、以下のようなテーマを取り組んでいただきました。
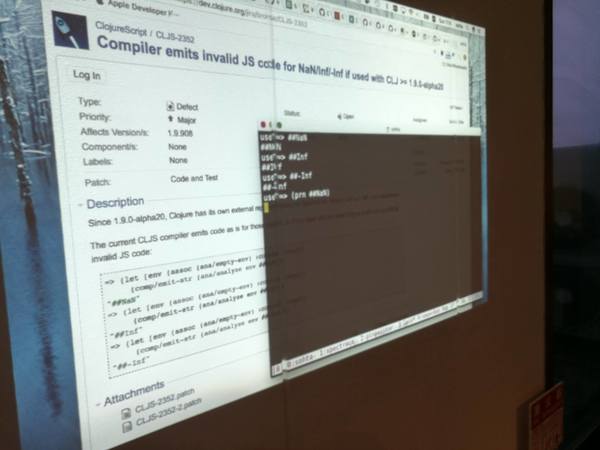
ClojureScriptのバグ修正

Clojureに導入された##Nanなどの新しい定数が、ClojureScriptコンパイル時にjsのNaNを扱う部分でエラーになることがあるようです。
それに関する原因を突き止め、修正取り込み依頼をされていました。
修正内容: Compiler emits invalid JS code for NaN/Inf/-Inf if used with CLJ >= 1.9.0-alpha20
働かれている会社内で行われる、ラムダ式勉強会の資料作成

会社内でラムダ式勉強会を開催されている方に、できたばかりの資料を共有して頂きました。
この勉強会を通して関数型プログラミングの考え方を広めつつ、Clojureに興味を持つ人を増やしたいことを語られていました。
slackでデプロイ管理などが出来るボットツールの作成

amazonのdynamodbを使いつつ、GCEで動きながら(?)、slackと連動するという、色々なサービスを利用しているツールのようでした。
ツール: https://github.com/boxp/puppeteer
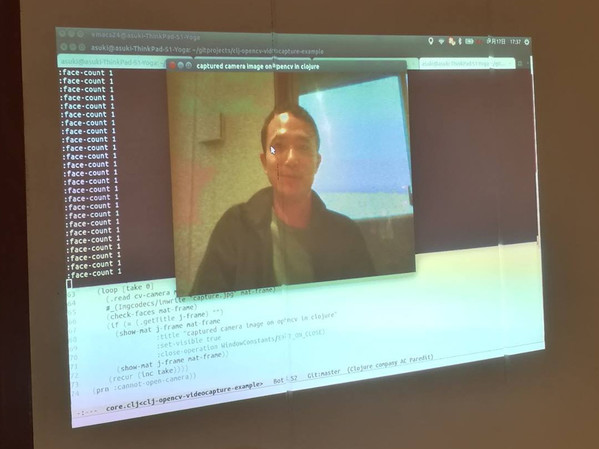
OpenCV JAVAをClojureで読み込み、webカメラで顔検出

以前の会でOpenCVを使えるようにしたcClojureのプロジェクトで、webカメラから画像を取得し、顔認識に取り組まれていました。
プロジェクト: clj-opencv-videocapture-example
Clojureドキュメントの日本語化対応

前回に引き続き、本家ドキュメントの日本語化に取り組まれていました。
翻訳プロジェクト: https://github.com/japan-clojurians/clojure-site-ja上記プロジェクトの翻訳済みサイト: https://japan-clojurians.github.io/clojure-site-ja/
micro:bitとClojureScriptの連携

ble通信が出来るmicro:bitというプログラミングボードがあります。
ClojureScript で nodejs のパッケージを利用した通信プログラムを作成し、PC からmicro:bitを操作されていました。
Clojure言語にご興味のある方はぜひ遊びにいらしてください。
コメント
コメントを投稿