前回の記事ではM5StickC Plusの特徴であるLCDとスピーカー、GPIO特性などを試してみました。
今回は前回の終盤で使えるGPIOの調査をしたので、それらを使ってフルカラーLEDを光らせてみたいと思います。
次回の記事でフルカラーLEDを使った応用をしたいので内容自体は少ないですが、使い方について説明していきます。
部品
今回使った部品を載せておきます。
- M5StickC Plus
- フルカラーLED(アノードコモン)×1
- 抵抗(330Ω)×3
- ブレッドボード×1
- ジャンパワイヤ×3
- PCとM5StickC Plusをつなぐケーブル×1
今回記事に載せるフルカラーLEDは手元にあった型番のわからないものを使用しているため、データシートなど特性を確認できないのでふさわしくない値の抵抗を使用しています。
本来フルカラーLEDは各色(おおよそ赤、緑と青の2種)で適した抵抗値が違ったりします。これは各色の発光時の順方向電圧や電流量が違うため光量の違いが出てしまうためです。
今回のようにある程度全色が光って見えれば良いと言う方は特に深く考える必要はありません。
その場合の注意点は、抵抗値を低くしすぎてLEDを壊してしまうことです。保証はできませんが経験則的に最低100Ωで330Ω以上を使っておけば何とかなったりします。
回路
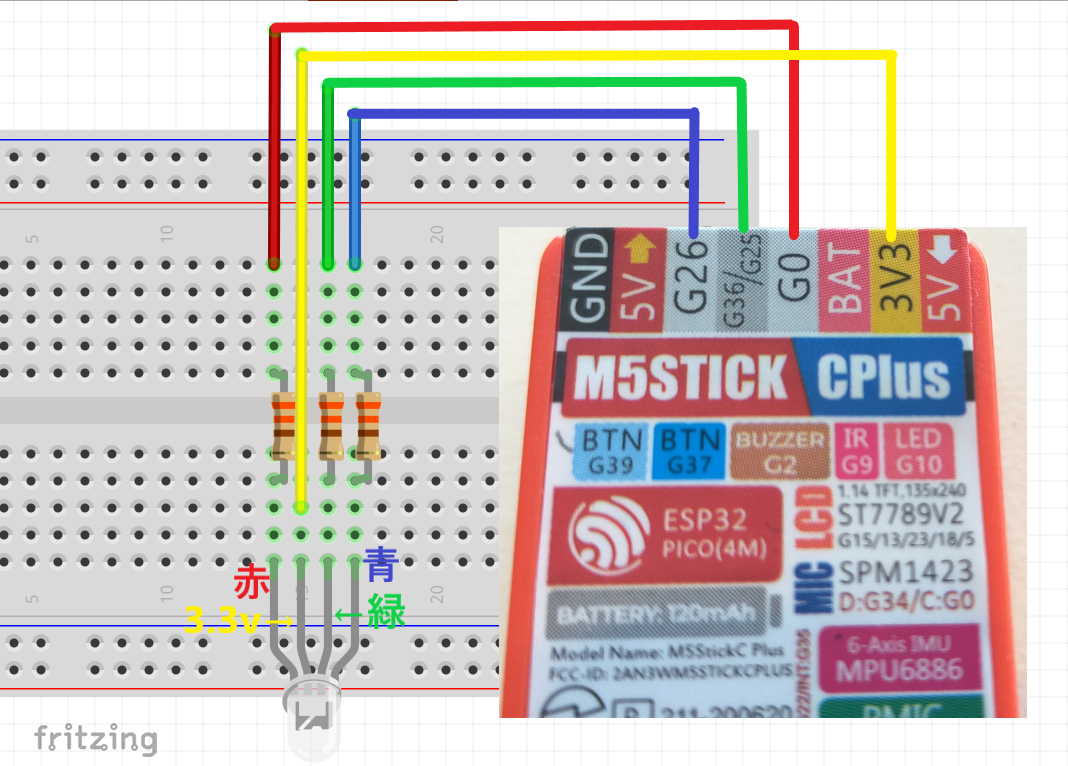
フルカラーLEDから出る端子の役割の順番は大体同じです。
今回はアノードコモンを使用しているので右から2番目の足が一番長い端子が電源の+側なので3.3Vピンにつなぎます。
カソードコモンの場合はGNDにつなぎますが今回は関係ないので説明は省きます。

写真のように端子をつなげていきます。
回路図

このようにつなげれば大丈夫です。
実践
#include <M5StickCPlus.h> #include <M5StickCPlus.h> int r_pin = 0; int g_pin = 25; int b_pin = 26; double hz = 12000.0; //周波数 uint8_t bit = 8; //分解能 void setup() { pinMode(r_pin, OUTPUT); pinMode(g_pin, OUTPUT); pinMode(b_pin, OUTPUT); ledcSetup(0, hz, bit); ledcSetup(1, hz, bit); ledcSetup(2, hz, bit); ledcAttachPin(r_pin, 0); ledcAttachPin(g_pin, 1); ledcAttachPin(b_pin, 2); ledcWrite(0, 256);//HIGHにしてLEDに電流が流れないようにする ledcWrite(1, 256);//HIGHにしてLEDに電流が流れないようにする ledcWrite(2, 256);//HIGHにしてLEDに電流が流れないようにする } void loop() { ledcWrite(0, (uint32_t)random(256)); ledcWrite(1, (uint32_t)random(256)); ledcWrite(2, (uint32_t)random(256)); delay(500); }
0.5秒おきにランダムな色に変化するようになっています。
今回注意すべき点はアノードコモンのフルカラーLEDを使用しているためM5StickC PlusのGPIOから出る電流で直接制御しているのではなく、3.3Vピンからくる電流を各色のGPIOがLOWの状態になったときに吸い込むことによってLEDに電流が流れて光る仕組みになっています。
つまりledcWriteの第二引数が
- 0 = 光る
- 256 = 光らない
このようにGPIOから出る電流で直接制御する場合と逆になります。
この点に注意してプログラムを書いてください。
これについて参考になるサイトのURLを以下に載せておきます。
ledcSetupで使用している周波数と分解能は公式のサンプルプログラムを参考に設定したため特に意図はありません。
特に詳しいわけではないので説明は省きますが、参考にしたページのURLを以下に載せておきます。
公式examplegithub.com
まとめ
内容は薄いですが、M5StickC PlusでアノードコモンのフルカラーLEDを使う方法を簡単に説明しました。
次回はWiFiなどと連携して光らせてみたいと思います。
次回の記事も読んで頂けると嬉しいです。
コメント
コメントを投稿