
背景
今回はHaLaKeで行われている小中学生向けプログラミング教室用にPythonとOpneCVを使って楽しく学べるものを作ろうと思います。
OpenCVと聞くと個人的に何をやっているかわからないことが多々ありますが、今回は簡単にできてかつ「OpenCVと言えば!...」なんて言われている(諸説あり)、顔認識を使っていきたいと思います。顔認識の記事はたくさんあるので特に紹介はしませんがチュートリアルなども出ていてわかりやすいのでそちらを参考にしてください。 しかし,顔認識だけでは味気ないので今回はFirmataを使って顔認識と連動してサーボモータを動かしてみます。
楽しく学べるものを作っていきたいので何かのソフトウェア的なイベントに対して現実のものが動くと楽しんでもらえるのではないかと考えています。
以前、Firmataを使ってPythonからArduinoを操作(記事は前提条件から)をしてみたのでこれと顔認識を組み合わせて作っていきたいと思います。
環境
前提条件
- パトライトをArduino + Firmata + Pythonで制御してみたを読んでおくこと
- Python3.8インストール済み(他バージョンは動作未確認)
- Arudinoの使い方にある程度知識があること
必要なもの
- arduino(今回手元にあったUNOを使いますが、nanoや互換機などでも可、しかし使い方に関しては説明を省く)
- ジャンパワイヤ
- マイクロサーボ SG-90
- 通信用ケーブル(arduinoとPCに合う端子のケーブルを各自用意)
- テープ(PCにサーボモーターを取り付ける用)
前準備
パッケージのインストール
Pythonがインストール済みとして進めます。
それでは、最初にも説明したように今回はOpneCVとFirmataを使っていくのでPython用のパッケージをそれぞれインストールしていきます。
下記のコマンドを実行していきます。
pip install opencv-python
pip install pyfirmata
この二つがインストールされれば動くと思います。私の環境ではエラーが一切出なかったので説明することはありませんが、大方この二つのインストール時には特にエラーは出ないと思います。初心者の方でエラーが出るとしたらpipのバージョンが低かったりなどなのでエラー内容を読んでそれに従うか、内容をコピペで検索すれば解決できます。
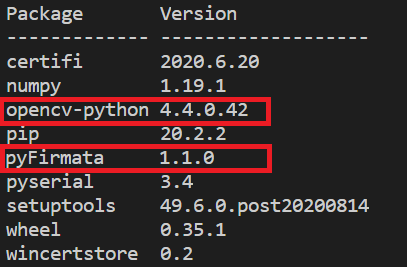
pip list
で確認しインストールした二つが入っていれば完了です。
こんな感じ。
Arduinoの準備
前提条件で読んでおいて欲しい記事の【ArduinoにFirmataを書き込み】の項を読んで各自設定して下さい。
その際、Arduinoがつながっているシリアルポートの名前をメモしておいて下さい。
そして前提条件の記事ではボード情報がArduino nanoになっているので各自で使用しているArduinoのボード情報に合わせて書き込んでください。
- 注意:この操作を忘れると動作しないので必ず行って下さい。
ハードウェア
 UNOの場合はこんな感じになります。互換ボードの場合でも同じピンにつなげば動いてくれます。
UNOの場合はこんな感じになります。互換ボードの場合でも同じピンにつなげば動いてくれます。
 PCのウェブカメラの真上に来るように裏からサーボモータを貼り付けました。(適当)
PCのウェブカメラの真上に来るように裏からサーボモータを貼り付けました。(適当) 
ちなみにD12ピンを使ったのは個人的に好きな数字だからです。
ソフトウェア
今回はOpenCVインストール時に入っている顔認識用のカスケードファイルを指定するのもいいのですが環境によってまちまちなのと説明が難しくなってしまうのでGitHubから今回は使うファイルをダウンロードできるようにしました。
クローンするかzipファイルでダウンロードしてください。
OpenCVインストール時に同梱されている中からカスケードファイルを使いたい場合はこちらの記事がとても参考になりました。
書き換えの説明をします。 5行目あたり
port = 'COM15' #ポートの設定
私の場合はCOM15でしたが、前準備の項でシリアルポートの名前をメモしていると思うのでそれに書き換えてください。
私が作ったプログラムには無駄が多いと思います。特にサーボモーターの角度を画面座標から割り出す作業は適当なので48行あたり
pin1.write(ang)
引数に0~180の角度が入るようにそれぞれの環境に合わせて書き換えた方がきれいに動くと思います。
26行あたり
faces = face_cascade.detectMultiScale(frame_gray, minSize=(120,120))
誤認識を減らすためにminSizeを120に設定していますが環境によって変わる可能性もあるので認識されにくい場合や誤認識される場合は適度に変えてください。
15,16行あたり
#/arduinoのmap関数みたいなものを実装
def map(value:float, before_MIN:float, before_MAX:float, after_MIN:float, after_MAX:float) -> float:
return after_MIN + (after_MAX - after_MIN) * ((value - before_MIN) / (before_MAX - before_MIN))
#/Arduinoにはmap関数という、とある範囲の値をまた別の範囲の値に置き換えてくれる関数がありますがPythonにはないようなので下記の参考にさせて頂いたサイトをもとに追加しました。
画面座標の範囲をサーボモーターの角度に置き換えるときに必要です。
map関数の作成についてはこちらを参考にさせて頂きました。
他プログラムの内容はコメントで説明しているので説明は省きます。
(余談)おまけの項で紹介するFirmataのテストプログラムではアナログピンからのサーボ制御が出来るようですが、自前のプログラムからの動かし方がわからないので本格的に使う場合は調べる必要がありそうです。
- 注意:今回のプログラムはカメラに一人だけ写っていることを想定しているので二人以上写ってしまうと予期しない動作をするので気を付けてください。今回はプログラムをなるべく簡潔にするために改善しません。
動作確認
保存したディレクトリまでコマンドプロンプトを移動して実行しましょう。
python face_follow.py
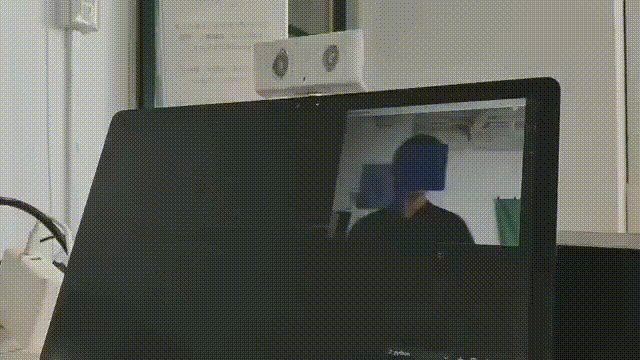
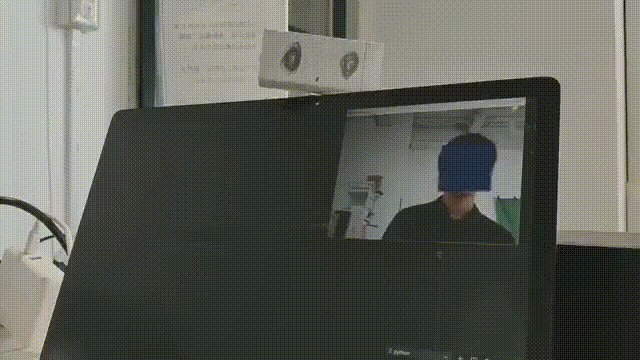
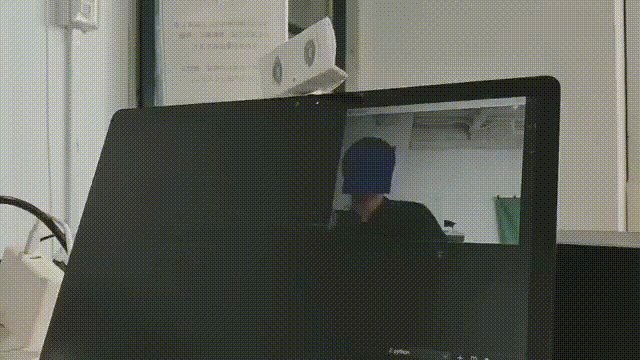
そうするとこんな感じになります。

上記のgifでは顔が塗りつぶされていますが見た目を見やすくすることと自分で顔を出すのが恥ずかしかったので塗りつぶしました。GitHubに載っているコードでは塗りつぶしはされていません。
サーボモーターの角度を求める式は決め打ちで適当なので中心らへんではちゃんと追従してくれている雰囲気はありますが、両端になるといまいち追従してくれていないことがわかります。 環境に合わせて決め打ちしてある値を変えないといけないのは少し面倒なので時間があれば書き換えてもよさそうです。(必ずやるとは言っていない。)
おまけ
以前は紹介しなかったのですが公式が出しているFirmataのテストが出来るプログラムがあります。 下記URLにアクセスし、Firmata Test Programの項の下にそれぞれのOSごとに記載してあるので対応するものをダウンロードし実行してみてください。StandardFirmataが書き込まれたArduinoが繋がっているポートを指定するとそれぞれのピンをGUIで操作することが出来ます。
今回は顔認識だけ紹介しましたが他にも笑顔、目、鼻なども公式からカスケードファイルがあるのでダウンロードするかインストールされているのを見つけるかしてカスケードファイルを入れ替えてみるのも面白そうです。それぞれの使い方はこちらのサイトがわかりやすく参考にさせて頂きました。
公式GitHubのカスケードファイル一覧はこちら
コメント
コメントを投稿