
こんにちは。
今回は筆者の初の記事ということで備忘録を兼ねて簡単にMacでESP32の開発環境を整えていきます。
この記事ではVisual Studio Code(以下VSCode)の拡張機能PlatformIOを利用する方法を紹介します。また初心者向けです。筆者も初心者なので間違いがあるかもしれません。
ご了承ください。
- 注意:すでにVSCcodeのインストールは済んでいるものとして記事を掲載します。(VSCode バージョン: 1.41.0)
1. PlatformIOのインストール
1.インストールしてあるVSCodeを起動します。
2.下記の画像”例1”を参考に①のExtensionsをクリック。
3.②の検索欄にPlatformIoと入力し一番上に出るものをクリック。
4.③のinstallボタンをクリックします。
5.画像”例2”の赤で囲まれたアイコンが新しく追加されていれば成功です。


2. PlatformIOの簡単な使い方
・インストールが完了したら画像”例3”のように画面左下の家のアイコンをクリックすることでPlatformIOのホーム画面を開くことができます。

(また同じく左下のギアのアイコン*画像”例4”かcommand+shift+Pでコマンドパレットを起動。platfomioと検索しhomeを選択すると同じように開ける。)

・PlatformIOのホームではプロジェクトの作成などができる(以外の機能は説明を省く)
PlatformIOのホーム画面のNew Projectを選び
Nameにプロジェクトの名前
Bordに自分の使っているボードの名前を選択(文字の検索機能もついている)
今回の場合ではEspressif ESP32 Dev Module
Frameworkに今回はArdunioを選択
Locatioにチェクを入れるとPlatformIOデフォルトのフォルダに保存されます。入れない場合は任意で選択できるようになります。 最後にウィンドウ右下のFinishボタンを押すことでプロジェクトを作成することができます。

・プロジェクトの中身を確認する
上記の手順でプロジェクトを作成したら画像”例6”①のエクスプローラーを開き中身を確認していきます。
srcフォルダの中にあるmain.cppにプログラムを書いていきます。
platformio.iniにはボードなどの細かい設定を行える場所です
(細かい説明は省略)詳しくは↓docs.platformio.org

・PlatformIOでよく使うアイコン
上記の画像の下で小さく写っているアイコンの説明をします。

①:Build=ビルド
②:Upload=プログラムを書き込む
③:シリアルモニタ
④ターミナルを開く
*①〜③はコマンドからもできるが説明は省略。詳しくは↓
- 注意:②や③ではCOMポートを選択していなくて自動で選択してくれます。
個人的には上記のplatformio.iniで選択した方がいいような...
3. 動作確認”Lチカ”
それでは動作確認をしていきます。
必要なもの
- ESP32-WROOM-32 開発ボード
- 抵抗(300~1kΩ)
- LED
- ブレッドボードなどの配線機材
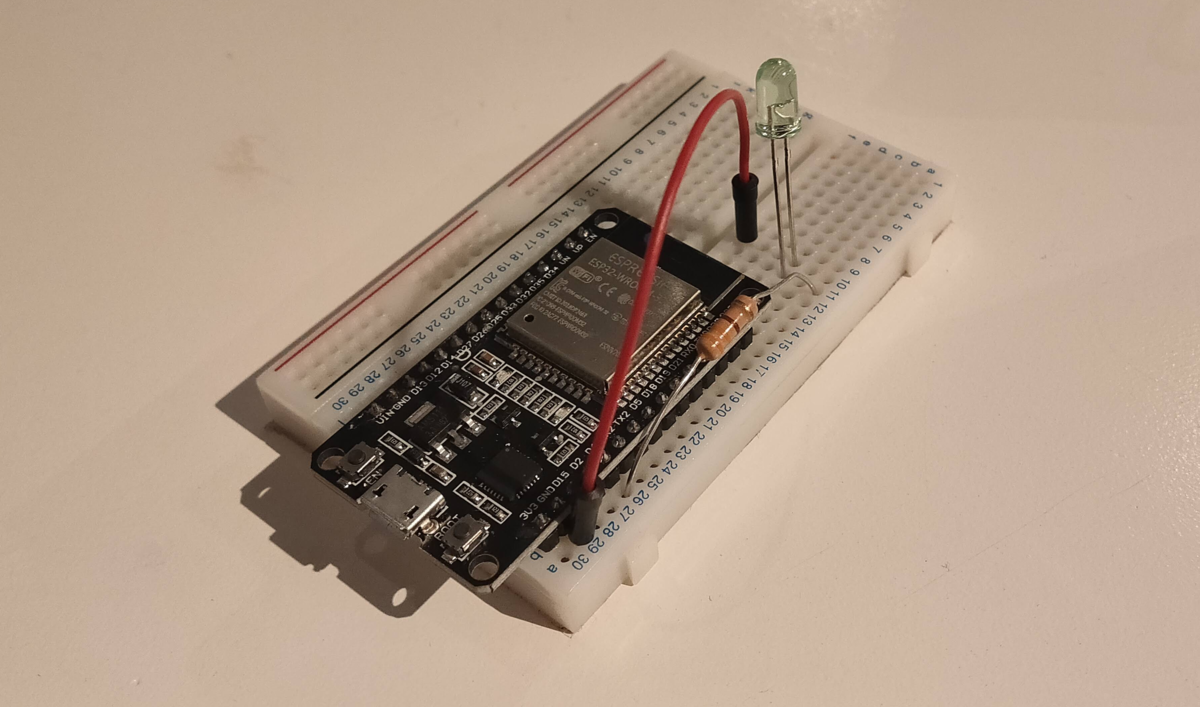
ハードウェア

D4⇨抵抗⇨LED⇨GNDのように繋げれば画像と同じようにする必要はありません。
ソフトウェア
次に上記の方法でプロジェクトを作成しmain.cppに以下のように書き換えて保存してください。
#include <Arduino.h>
void setup() {
// put your setup code here, to run once:
pinMode(4,OUTPUT);
Serial.begin(115200);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(4,HIGH);
delay(1000);
digitalWrite(4,LOW);
delay(1000);
}- 注意:この際Arduino.hもincludする必要があります。
その後platformio.iniに以下の文を追記してください。
upload_port = hogehoge monitor_port = hogehoge monitor_speed = 115200
upload_port = と monitor_port = のあとのhogehogeにはポートのパスを入力する必要があります。
パスの確認方法は画像”例8”を参考にESP32をPCに繋がずにPlatformIOのホーム画面にあるDeviceを開きます。その後ESP32を繋ぎ②のRefreshした時に新しく出てきたものがパスです。③のアイコンをクリックすることでコピーできるので先ほどのhogehogeを削除しペースと保存をしてください。

最後に上記で説明した方法でESP32に書き込みます。
- 注意:自動プログラム回路がついていない場合はDOWNLOAD_BOOTさせないといけません。 詳しくはこちらht-deko.com
無事書き込むことができたらESP32のENボタンを押してSPI_FAST_FLASH_BOOTさせます。
LEDが10秒おきに点滅すれば成功です。
まとめ
今回はMacでESP32の開発する環境を紹介しました。 紹介しなかったPlatformIOのコマンド操作も含め使い方を把握しきれていない部分が多いですがESP32を開発するには一番楽(PlatformIOしか使ったことがないだけ)なのではないかと思います。
また今回使った部品は少なかったもけれど全てHaLakeのものを使用しております。他にも色々なパーツやセンサなどもあり学習環境が整っているのでぜひ遊びに来てください。
コメント
コメントを投稿